WordPressのテーマ「Cocoon」の記事内で使えるブロック「検索案内」をカスタマイズする方法をご紹介します。
(CSSの記述を含むため、できるだけ大きな画面でご覧ください)
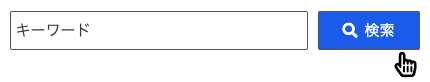
キーワードを入力しておくと、読者がボタン部分をクリックするだけで検索結果が表示されます。

サイト内検索フォームとは別物なのでご注意ください
検索案内のカスタマイズ方法
私は結構気に入っていてよく使うブロックなのですが、元のままだと検索ボタンの色が青くて目立ちすぎる気がしたのでカスタマイズしてみました。

色を変えるだけでもかなり印象が変わってブログに馴染んだのでおすすめです。
検索案内のカスタマイズはCSSの追記で行います。
- STEP-1管理画面から「外観」→「テーマエディター」と開くと、「style.css」の編集画面が開きます
初めて開いた時には「直接編集をおすすめしない」的な警告文が出ると思います。ドキッとしますが「理解しました」をクリックで大丈夫です。
- STEP-2Cocoon Child:スタイルシート(style.css)という編集画面になっていることを確認し、バックアップをとります
この時点でstyle.css(カスタマイズ用CSSを追加する前の状態)を丸ごとコピーし、テキスト系アプリにペーストして保存しておきます。この後のCSSの追記作業によって不具合が起こった場合、保存していたコードを丸ごとコピペすれば元の状態に戻すことが可能です。
- STEP-3カスタマイズ用のCSSを記述します
/*必要ならばここにコードを書く*/ という文言の下に、追加したいCSSを記述します。


カスタマイズ用CSSコードをコピペでOKです
.search-form > div {
border: 1px solid #40210f; /* 検索案内枠の実線の太さと色 */
border-radius: 2px; /* 検索ブロックの角丸の大きさ */
}
.search-form div.sbtn {
background-color: #40210f; /* 検索ボタンの色 */
color: #fff; /* 検索ボタンの文字色 */
}
.search-form div.sbtn:hover {
background: #dbca74; /* カーソルを合わせた時の検索ボタンの色 */
color: #40210f; /* カーソルを合わせた時の検索ボタンの文字色 */
cursor: pointer; /* マウスポインターの表示 */
}
.search-form div.sbtn::after {
content: "\f25a"; /* 手のマークのアイコン */
color: #40210f; /* 手のマークの色 */
position: absolute; /* 要素の配置方法 */
bottom: -1.5em; /* 手のマークの位置 */
font-size: 22px; /* 手のマークのサイズ */
}※当ブログでの実装コードですが、WordPressブログ運営&独学カスタマイズ歴5ヶ月の時点で備忘録的に投稿していますので「ベストな記述法」ではない可能性があります。ご了承ください。
コピペ使用される場合、枠線の色やボタンの色をご自身のブログに合わせて変更してください。
※アイコンフォントは「Font Awesome 5」を使用している場合のCSSです。

もっと柔らかくかわいい雰囲気にしたい場合、角丸の数値を大きくすると丸みが出ますよ




\ この記事へのコメント /