「ブログをおしゃれにして個性を出したい」
「記事の装飾を工夫してもっと読みやすくしたい」
そんなことを思いつつまだカスタマイズに踏み出せていない方やカスタマイズ初心者さんに向けて、私が実践しているカスタマイズの流れなどをご紹介します。
※特定の装飾に関するCSSの解説記事ではありません。

WordPress初心者の方がカスタマイズに挑戦するキッカケになれたら嬉しいです
当ブログでの「カスタマイズ記事」の発信について
文章を書くのが苦手な私が毎日のようにブログと向き合えているのは「カスタマイズの楽しさ」を知れたおかげです。
CSSなど知識不足で検索しまくりの日々ですが、新しい知識を得たり無事に反映された時の感動が大きく、飽きる気配がしていません。
そんな気持ちをシェアしたくて、拙いながらカスタマイズ方法の記事も投稿を始めました。
具体的なCSSを公開しながらも何よりも伝えたいことは「自分らしく工夫することの楽しさと感動」なので、当ブログのデザインや記事をきっかけに「あなたらしい」カスタマイズにチャレンジしてもらえたらとっても嬉しいです。
自分のブログをどんな印象にしたいのか考える
まずは自分のブログをどんな印象・雰囲気にしたいのか「自分が読者として訪れた時に読みやすく好感を抱くブログはどう工夫されているのか」を考えてみましょう。
私の場合は「全体的にシンプルにしつつ、統一感重視」を心がけています。
当ブログのカスタマイズについては「ここをこうしたい!」と決意してからその方法を調べた部分と、カスタマイズ記事を見て「これなら初心者でも理解できて簡単そう」と感じて挑戦した部分が混在しますが、統一感を意識していれば色指定などよく使うコードも決まってくるので作業しやすいです。
カスタマイズに必要なCSSをネットで見つける方法
いよいよカスタマイズに着手する際、使用する「CSSをネットで調べる方法」をご紹介します。
自分と同じテーマを使用している方のカスタマイズ記事を参考にする
初心者のうちは自分のブログと同じテーマを使用している方が発信されたカスタマイズ記事を参考にするとわかりやすくて効率的です。

慣れてくると他のテーマの記事を参考にしても「この部分のここだけ変えれば応用できるな」とわかるようになります
テーマを限定せずにコピペ可能なCSSを探す
テーマを限定せずに検索すると、WEBデザインのプロやカスタマイズ上級者の方々の記事を見つけることができます。
キーワードに「コピペ」を加えれば、見た目は上級ながらコピペで簡単に実装できるものも!
動きをつけるコードなど複雑なものが多いですが、おしゃれなデザインに心が躍ります。

私は今のところ「CSSのみ」または「HTMLとCSS」のカスタマイズ記事を参考にしています
ブラウザ上でコードをチェックする方法も知っておくと便利
Google Chrome、Safari、Firefoxなど主要ブラウザの「デベロッパーツール」と呼ばれるものを使えば、今見ている自分のブログやお手本にしたいサイトのCSSを見ることが可能です。
「参考にするため」だけでなく「自分のブログの不具合の原因を探すため」にも活用できるので知っておくと便利です。
ほかにも、Chromeの拡張機能などで簡単にWEBサイトのコードを表示できるものがあります。
ただ、そういったツールで「他人のブログのコードを見ることができる」ということは、知識があればそっくりそのまま再現も可能(悪意の有無に関わらずパクられるリスクもある)ということを頭の片隅に置いておきましょう。

丸パクリはダメ!絶対!!
CSSを使ってカスタマイズする流れ
独学なので変なやり方じゃないか公開するのはドキドキですが、私がいつもしているカスタマイズの流れをご紹介します。
すべてのブロガーさんにとってベストな方法とは限りませんので、一例として、これからチャレンジする初心者さんの参考にしてもらえれば幸いです。
- STEP-1参考にしたいサイトを記憶やブラウザのブックマークにストックする
デザインが素敵だなと思うサイト、カスタマイズ方法の載っているブログなどを覚えておき、理想のイメージを膨らませる(こんな雰囲気好きだな〜程度でOK)
- STEP-2具体的なカスタマイズ方法を調べる
「CSS カスタマイズ コピペ」「Cocoon カスタマイズ」「見出し CSS」などのキーワードで検索
- STEP-3使いたいCSSをテキストファイルとして保存、アレンジする
CSSをテキスト編集アプリにコピペし、コードの意味を調べながらメモを追記したり自分のブログに合わせてアレンジする
- STEP-4デベロッパーツールやテスト用の固定ページでカスタマイズを試す
部分的なカスタマイズはデベロッパーツールを使ってブラウザ上で、ページ全体に関わるカスタマイズは固定ページの「カスタムCSS」欄を使ってテストと微調整をする
- STEP-5成功したCSSコードをスタイルシートにコピペする
テストで成功したCSSを子テーマのスタイルシート(style.css)にコピペする
使いたいCSSをテキストアプリで編集する
私は心配性なのとコードの意味を学ぶため、カスタマイズ記事で見つけたCSSをいきなりスタイルシートに貼ることはせず、テキストアプリにコピペして編集・保存しています。
CSSの「どの部分が何を意味しているのか」がわかれば、ひとつの記事だけでなく複数の記事を参考にして「基本はこのコードを使いつつ、この部分だけこっちのコードを参考にしたらどうだろう」といった具合にアレンジすることも可能なので、勉強のためにもコメントアウトを足しましょう。
初心者でも「文字や背景の色」「線の種類」「角丸にするかしないか」などは簡単にアレンジできるので挑戦してみてください。
デベロッパーツールや固定ページを使ってCSSの反映をテストする
使用するCSSの準備ができれば、イメージ通りに反映できるかをテストします。
部分的なカスタマイズの場合、デベロッパーツールでシミュレーションするのが一番便利ですが、見慣れないうちはコードだらけの複雑な画面に抵抗がある方も多いと思うので「使い慣れた固定ページでコピペ可能CSSを試す方法」をご紹介しておきます。
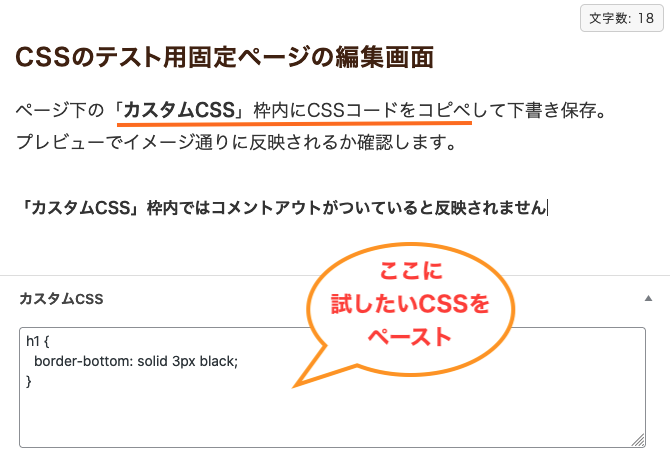
- STEP-1「テスト用の固定ページ」を作る
(投稿ページで試すとうっかり公開が怖いため)
- STEP-2カスタマイズしたいブロック(見出しなど)を並べ、ページの下の方にある「カスタムHTML」欄にCSSをコピペする
(ここではコメントアウトがついていると反映されないので、ペースト時に削除してから下書き保存)

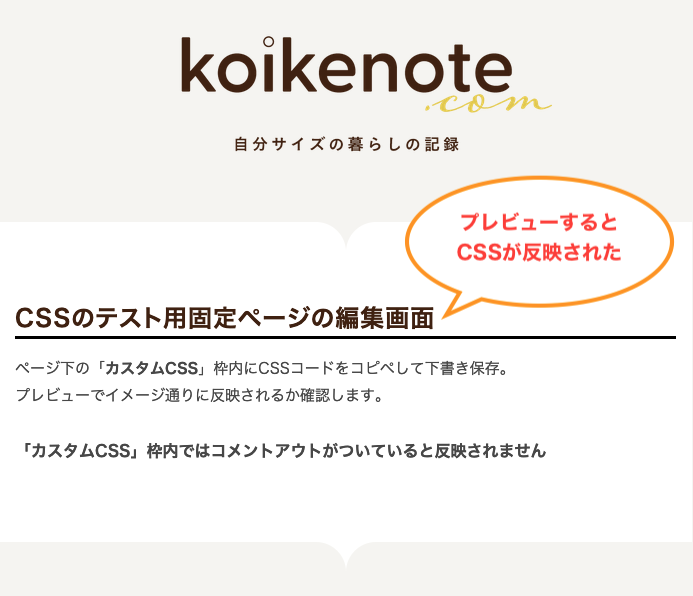
- STEP-3下書きのまま、プレビュー画面で表示を確認する
(ブラウザの幅を最小まで狭めたりしてモバイル表示もチェック)

デベロッパーツールを使えばカスタマイズのシミュレーションをしつつ、デスクトップやタブレット、各スマホサイズでの表示で不具合がないかもチェックできるので、カスタマイズにハマれそうな方はぜひ試してみてください。

テストで「イメージしていたのとちょっと違う」場合はCSSの修正とプレビューを繰り返します
テストで成功したCSSをスタイルシートにコピペして完了
デベロッパーツールや「カスタムCSS」枠でのテストが無事に成功したCSSを子テーマの「スタイルシート(style.css)」にコピペし、ブログ全体に反映できるようにします。
(私はコメントアウトを付けた状態でコピペしています)
※固定ページでのテスト時にコメントアウトを削除している場合は成功したCSSに付け直します。
- STEP-1管理画面から「外観」→「テーマエディター」と開くと、「style.css」の編集画面が開きます
初めて開いた時には「直接編集をおすすめしない」的な警告文が出ると思います。ドキッとしますが「理解しました」をクリックで大丈夫です。
- STEP-2Cocoon Child:スタイルシート(style.css)という編集画面になっていることを確認し、バックアップをとります
この時点でstyle.css(カスタマイズ用CSSを追加する前の状態)を丸ごとコピーし、テキスト系アプリにペーストして保存しておきます。この後のCSSの追記作業によって不具合が起こった場合、保存していたコードを丸ごとコピペすれば元の状態に戻すことが可能です。
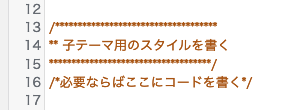
- STEP-3カスタマイズ用のCSSを記述します
/*必要ならばここにコードを書く*/ という文言の下に、追加したいCSSを記述します。


カスタマイズ用CSSコードをコピペでOKです
CSSをスタイルシートに記述すると「テスト用固定ページ」内のカスタムCSSは不要(重複)となりますので削除してOKです。
スタイルシートに記述するCSSにコメントアウトをつけておく理由は、何度も述べている通り「今後またアレンジしたくなった時にどの部分を変更すれば良いのかわかりやすくするため」です。
最初はコピペからでも自分らしいアレンジに挑戦してみよう
私の解説が下手なせいで「めちゃくちゃ大変そう」に思われたら残念なのですが、コピペ可能なCSSを使えば「思ったより簡単」だと思います。
その場合でも、出来上がったページの印象が「あのブログのパクリじゃない?」とならないよう、少しずつでも自分らしいアレンジをしてみてくださいね。
色や線の種類を変えるだけでも一瞬で印象が変わるので本当に感動しますよ!
少しずつ独自のデザインに成長してゆくブログはどんどん愛しくなって、継続のモチベーションもアップします!

当ブログのカスタマイズ記事で公開しているCSSもコピペOKです












\ この記事へのコメント /