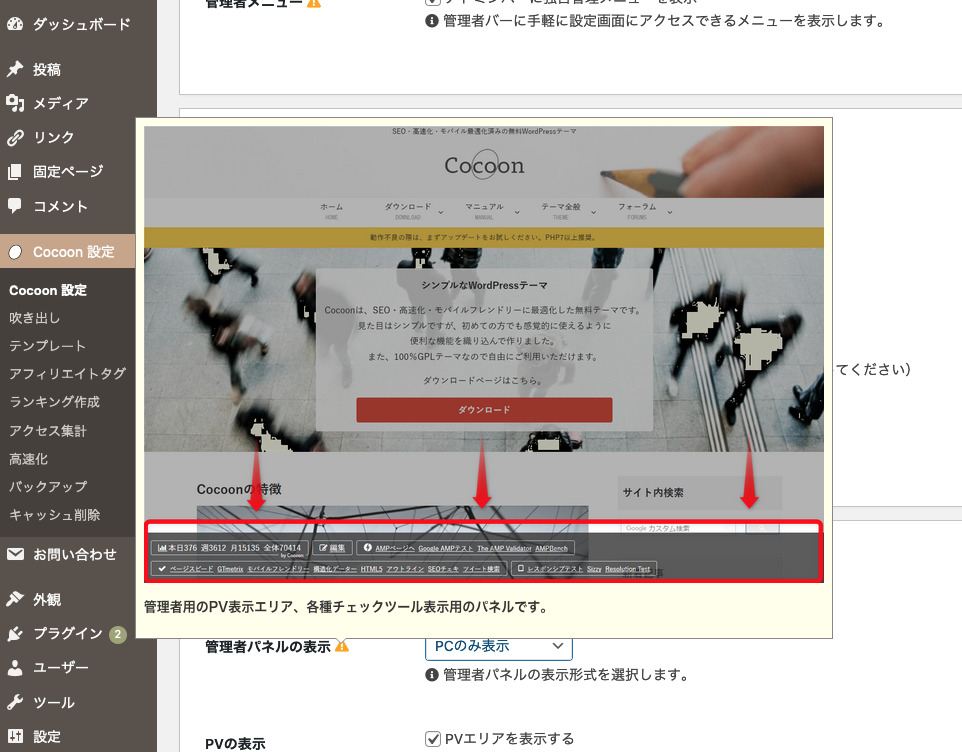
Cocoonを使用していると、WordPressにログインした状態で自分のサイトを見たとき、画面下の方に「管理者パネル」というものが表示されます。
その中の「チェックツールエリア」や「レスポンシブツールエリア」は、ページごとの表示スピードや各デバイスからの見え方を手軽にチェックできる、サイト管理者向けの便利なツール(リンク)を集めたものです。

誰もが快適に閲覧できるページを作るために役立ちますが、もし「邪魔だなー」と思う場合は簡単に消すこともできますし、自分が使用するツールだけを残すことも可能です。
私がブログを始めたばかりの頃は「なんかよくわからないからクリックしないでおこう」と思っていたのですが、運営に慣れてくると「ブックマークとか使わなくてもココから直行できるの便利!」となっているのでご紹介します。

まだ一度も使ったことがない初心者さんにも試してほしいです
Cocoon設定「管理者画面」で不要なモノを非表示にする方法
「管理者パネル」「チェックツールエリア」「レスポンシブツールエリア」の設定はとても簡単!
\ ほーら簡単 /
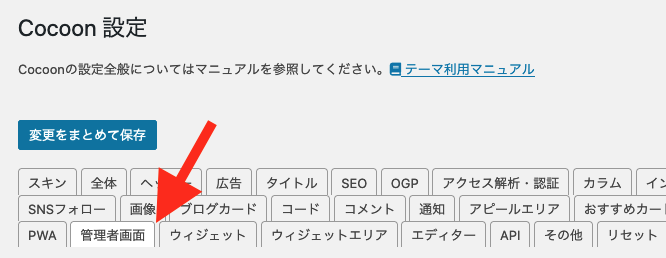
「Cocoon設定」のタブから「管理者画面」と進んで
表示したくないモノのチェックを外すだけ

「管理者パネル」自体を消すこともできますが、チェックツールなどは便利なので自分が使わないものだけ非表示にするのがおすすめです。
管理者画面のチェックツールエリアとレスポンシブツールエリアについて
Cocoonで手軽に使うことができ管理者画面で表示設定可能なツールについて、初心者目線でざっくりまとめておきます。
英語のツールもあるので「よくわからないから怖くて使えない」場合には非表示にしておけば良いかと思います。
Googleの提供ツールや直感で操作可能なものは便利なので使ってみましょう。
ほとんどがツール名をクリックするだけで簡単にテストできます!

基本的に私はCocoon(わいひらさん)を信頼しているので、公式に装備(リンク)されている機能は安心して使って良いと判断しています
GTmetrix、試してみました
表示速度の診断はいつも「PageSpeed Insights」を使用していたのですが「GTmetrixって何?」と気になったので試していました。
「サイトの読み込み速度を解析できるツール」らしいですが、英語でした……。
でも最低限のテストは無料みたいなのでやってみます。
「チェックツールエリア」から「GTmetrix」をクリックし、URLが入った状態で『Analyze』という青いボタンをクリックすると診断が始まりました。
(15秒くらい待ちました)
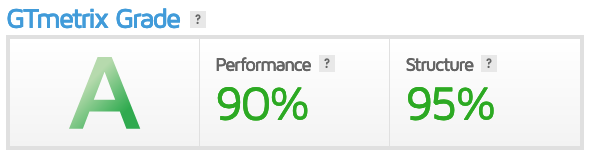
\ 結果はっぴょーう/


おおお!?大きく「A」と出ました。
「なんとなく良い結果ぽい!?」と勝手に安心します。
恥ずかしながら英語ぜんぜんできないので、正直詳しくはわかりません(笑)
(詳細が理解できたらここに追記します)
サイトの読み込み速度に関する診断ツールなので、もしテストして「なんだか悪そうな感じ」の結果が出た場合には「サイト読み込みスピードの改善」について調べ、Cocoon設定の高速化やプラグインを使用して対応しましょう。「高速化」などで検索すると良いかも?
ちなみに当サイトはConoHa WING(レンタルサーバー)とCocoon(WordPressテーマ)の組み合わせで開設しており、Cocoon設定の「高速化」のほかに画像を軽くするプラグインや蓄積した不要データを削除するプラグインを使用しています。

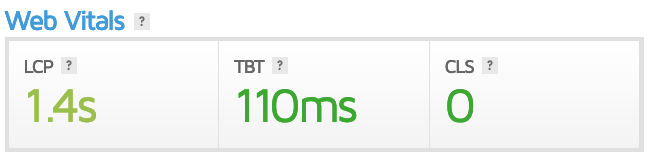
無料のCocoonですが快適な表示速度が証明できました
記事を書いたらモバイル表示の確認を!
ブログの記事を投稿した時、モバイル表示の確認はしていますか?
パソコンの画面で何度も確認しながら仕上げても、スマホで見ると「なんじゃこりゃぁああ」となること、時々あります。
あとGoogle Search Consoleで「公開URLをテスト」した際に
このページはモバイルフレンドリーではありません
なんて結果が表示されることも。
「モバイルフレンドリー」とは「モバイル端末でサイトを快適に閲覧できること」を指し、これを意識できていないと「読みづらいブログだな」という印象になり離脱されやすくなります。
それを防ぐため、新しいページを公開した時には「モバイルフレンドリー」と「レスポンシブテスト」を行いましょう。
私がCSSを編集する際にはデベロッパーツールを使ってモバイル表示の確認(レスポンシブテスト)をしているのですが、カスタマイズをしていない場合(スキンをそのまま使っている場合など)はこの「チェックツールエリア」「レスポンシブツールエリア」から行うのが一番簡単だと思います。
デベロッパーツールに比べると簡易的なのでモバイル端末のサイズ設定が小さめ(古い機種サイズ)だったりしますが、あきらかな崩れがないかを手軽に確認できるのでとても便利です。
読者ごとに見ている端末が違うことを意識して整えることが重要なので「まだ一度も試したことがない」というユーザーさんは、ぜひ習慣づけてください。

自分のスマホだけでなく他の方のスマホからどのように見えているのかもチェックして、より良いサイトに育てましょう!










\ この記事へのコメント /