私がWordPressでブログを運営する中で役立った機能・情報、参考にさせていただいたサイトなどを書き留めていきます。

安全で快適なブログ運営のために不定期で更新します
WordPressの自動更新(アップデート)は止めておいた方が良い
WordPressのバージョンが自動で更新されてしまうと、デザインが崩れてしまったり、テーマやプラグインとの関係で不具合が発生することがあります。
私はバージョン6.1に自動更新の際、プロフィール画像と詳細ページへのリンク設定が消えてしまうという不具合を経験したので、今後の更新は手動で行う設定に変更しました。
- STEP-1WordPressのダッシュボードから「更新」をクリック
- STEP-2現在のバージョン表示の下の「メンテナンスリリースとセキュリティリリースのみの自動更新に切り替えます。」という文章をクリック
- STEP-3「WordPressは今後、自動セキュリティおよびメンテナンスリリースのみを受け取ります。」というメッセージが表示されれば完了
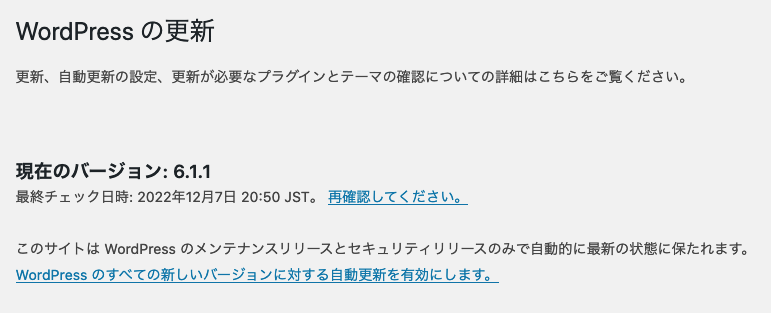
現在のバージョン表示の下の文章が「このサイトはWordPressのメンテナンスリリースとセキュリティリリースのみで自動的に最新の状態に保たれます。」と変わっていれば問題ありません

WordPressの自動更新を停止した状態のダッシュボード画面
Googleアドセンスを管理してブログのイメージを守る
Googleアドセンスで表示される広告の中には、読者に不快感を与えるものや悪質なサイトへリンクするものも含まれます。
それらを放置しているとブログのイメージを損なったり記事の途中で離脱される可能性も高まるため、定期的に「広告レビューセンター」で審査するのがおすすめ。
読者にストレスを与える広告はブロックして離脱率を下げましょう。
メンテナンスモードにするための極シンプルなプラグイン
大規模なリニューアル作業やブログ全体に影響する設定の見直し、記事を整理する時には「メンテナンスモード」にして作業することをお勧めします。
私は「Simple Maintenance」という最もシンプルなプラグインを利用しています。
インストール後、使わない時は無効にしておき、メンテナンスモードにしたい時だけ有効化するだけです。
ログインしていない訪問者の画面には「メンテナンスモード」と表示されます。


記事の編集に役立つ機能・情報
スラッグを良い感じに英訳してくれるツール
記事のパーマリンクやカテゴリー、タグのスラッグは通常「すべて半角小文字で、英数字とハイフンを使用」とされていますが、毎回英訳を考えるのが地味に面倒。
「codic」に日本語キーワードを入力すれば、瞬時に英訳してくれるのでとても便利です。
ユーザー登録不要・無料で問題なく使用できています。
記事の複製を可能にするプラグイン
リライトやカスタマイズの際、元記事を残したまま複製したデータを編集できると便利です。
下記のサイトで記事の複製を可能にするプラグインや使用方法などを詳しく解説されています。
私は「Yoast Duplicate Post」というプラグインを使用。

「書き換え&再公開」という機能では、記事を公開したまま「一時的なリライト用の編集ページ」を複製でき、リライト完了時に公開記事を上書きしてくれます。
リライトの途中で下書き保存も可能なので、じっくり作業できるのがとても便利です。
再利用ブロック
挨拶文の吹き出しや「このような方におすすめ」のボックスなど、よく使うブロック(定型文)を「再利用ブロック」として登録しておけば、別の記事で流用できて便利です。
ただ「再利用ブロック」を「通常ブロックに変換」せずに編集すると他のページの「再利用ブロック」についても全て変更されてしまうため、使用の際はご注意ください。
Cocoonの場合、注意書きのようなものは「テンプレート」を設定することもできます。
フルサイズのスクリーンショットが撮れるChromeの拡張機能
WEBサービスの申込方法やブログの設定方法、デザインを紹介したい時、ページ全体のスクリーンショットを撮ることができるChromeの拡張機能「Awesome Screenshot」が役立ちます。
当ブログの「これまでのトップページ」もこの機能で撮ったスクリーンショットを使用していますが、アイキャッチなども欠けることなく上から下まできれいに読み込めています。
初心者でも簡単に使える無料のコピペチェックツール
執筆中の記事が他のサイトのコピーであると判断されないか、また自分の公開した記事の内容が他のサイトで無断転載されていないかを確認する際に役立つのがコピペチェックツール。
完全無料、ユーザー登録なども不要の「こぴらん」や「CopyContentDetector®」などが気軽に使えておすすめです。
カスタマイズに役立つ機能・ツール
デベロッパーツールの活用
Google Chromeの「デベロッパーツール」を活用することで、自分のブログや一般に公開されているWebサイトのソースコードを確認でき、カスタマイズや不具合の原因究明に役立ちます。
Google Chrome以外のブラウザにも同様の機能が装備されています。
各ブラウザでの詳しい使い方は「デベロッパーツール」で検索してください。
Safariの場合「開発 → ページのソースを表示」、Firefoxの場合「ツール → ウェブ開発ツール」でも使い方はほぼ同じです。
CSSコードにエラーがないかチェックできるWebツール
カスタマイズの際に追加するCSSが1文字でも間違っているとうまく反映されません。
「CSS Validation Service」では、URLまたはCSSを入力することでCSSの検証が可能です。
私はいつも「直接入力」で、追加するCSSのみをコピペして問題がないか確認しています。
ブログのテーマやプラグインを調べることができるWebツール
「WP-Search」では一般に公開されている気になるブログのURLを入力するだけでWordPressの使用テーマ・プラグイン・サーバーを調べることができます。
メニューからテーマを選択すれば、そのテーマを使用している企業サイトや個人のブログを見ることができるので「同じテーマでこんな表現ができるんだな」とカスタマイズの可能性にワクワクしたり、各テーマの特徴を掴むことができるので、有料テーマを購入される場合の参考にもなると思います。
ブログデザインのギャラリー的なサイトは少なく、見た目から素敵なブログに出会うきっかけになるので定期的にチェックしています。
背景用のストライプCSSコードを簡単に作成できるWebツール
背景をストライプにしたい時「CSS STRIPE GENERATOR」を使えば、簡単に自分好みのストライプのCSSコードを作ることができます。
線や背景の色、間隔、角度を直感的な操作で調整できるのでとても便利です。
半透明の色指定をしたいときに便利なRGBA変換ツール
背景を半透明にしたい時などに使用する、RGBAの数値を見つけるのにとても便利なのが「RGBA変換ツール」です。
便利というか、これがないと私は「RGB、A???」って感じなので本当にありがたいツール。
100%の濃さにあたるカラーコードを入力するかピッカーで選ぶだけでRGBAに変換できます。
ボタンや吹き出しなどのオリジナルパーツが作れるツール
「ボタン」「吹き出し」「rgba」「グラデーション」をStep1〜3までの簡単な操作でシュミレートでき、HTMLとCSSのコピペ可能コードを生成してもらえる「CSSデザインジェネレーター」。
かなり細かな設定ができるので、CSSの知識がないカスタマイズ初心者でもオリジナルのパーツを作ることができます!
WordPressの操作・お悩み解決方法など情報満載のサイト
私が使用しているサーバー「ConoHa WING」が運営されている、WordPressの操作方法やブログ運営に関するお役立ち情報満載のメディアです。
「WordPressのパスワードやユーザー名を忘れた時の対処法」などトラブル時の参考になる記事もたくさん載っているので頼りになります。

















\ この記事へのコメント /