ブログのカスタマイズをしていて、CSSを追加したのにうまく反映されず困っていませんか?

「コピペでOK」のコードを使っているのに、なんでうまくいかないんだろう?
そんな時にチェックしてもらいたいことをまとめました。
実際にカスタマイズ初心者の私が悩んで、調べたりアドバイスをいただいて学んだことの備忘録です。
同じように悩んでいる方がこの記事にたどり着かれた時、解決のキッカケになれたら幸いです。
まずは基本のチェック
高確率でやってしまうCSSの書き損じと対策
Cocoon公式サイトの「トラブルシューティング方法」にも書かれていますが、私が慣れるまでも本当に単純な書き損じが多かったです。
CSSを子テーマのstyle.cssにペーストする前にCSSの検証ツールを使って記述ミスがないかチェックしておきましょう!

「CSS Validation Service」なら「直接入力」を選んで検証したいCSSをテキストエリアに入力(ペースト)するだけでOK!

ミスがなければ「おめでとうございます!エラーはありません。」と出てくるので、それからstyle.cssにコピペしています
デベロッパーツールをつかって原因を特定できると便利
サイトの構成コード(HTMLやCSS)を覗くことができる「デベロッパーツール」を使って原因を特定できればスムーズに修正しやすいのですが、「コードなんてわからないからコピペ可能コードを使わせてもらったのに」という初心者にとっては「まずそれの使い方を調べないと……」という、ちょっと気が重い展開ですね。
(私がそうでした……)
だけど原因不明は原因がないのではなく、どこかにちゃんと潜んでいます。
部分部分はコピペでも、より自分らしいブログに育てるため、もうひと踏ん張りしてみましょう。
「デベロッパーツール」は各ブラウザに搭載されている機能なので、ChromeやSafariなど、ご使用のブラウザにあわせた解説サイトをチェックしてみてください。

基本のチェックで解決できない場合はこの先に解決のヒントがあるかも
「Cocoon設定」の優先が原因の場合もあります
当ブログでは過去にサイドバーとフッターの両方に設置したタグクラウドをカスタマイズする際、コピペOKのコードを使ったのに「サイドバーでは成功したのにフッターではうまくいかない」ということがあり、その原因は「Cocoon設定」での色指定が優先されていたからだと判明しました。

「サイドバーでは反映できているからコードが間違ってるわけじゃなさそうだし?」とかなり悩みました
CSSの反映には優先順位があります
カスタマイズの方法に関しては「子テーマのstyle.cssにCSSを追加する方法」のみ紹介されている記事も多いですが、サイト全体に反映させる色設定など、一部は「Cocoon設定」が優先されることもあります。
同じ部分に対して複数のスタイルを指定している場合、優先順位の高い方が反映されるので注意が必要です。
※子テーマのstyle.css内で同じ部分にたいする指示が被った場合は、より後に記述したもの(後から読み込まれる方)が優先されます。
- WordPressのカスタマイザーで追加したCSS
(管理画面から「外観」→「カスタマイズ」→「追加CSS」を選択して入力) - 固定ページ・投稿ページ内の「カスタムCSS」に入力したCSS
(そのページにのみ反映される) - Cocoon設定
(全体設定、ヘッダー設定、フッター設定で指定した色など) - 子テーマのstyle.cssに追加したCSS
(カスタマイズのため追加したCSSで、ブログ全体に反映される) - 親テーマ・子テーマのスキン
(Cocoon設定でスキンを選んでいる場合) - 親テーマのCSS
(触っちゃダメなやつ)

子テーマのstyle.cssに追加したCSSが最優先だと思い込んでたっ

Cocoon設定の方が優先されたから追加CSSの色が反映されなかったのかぁ
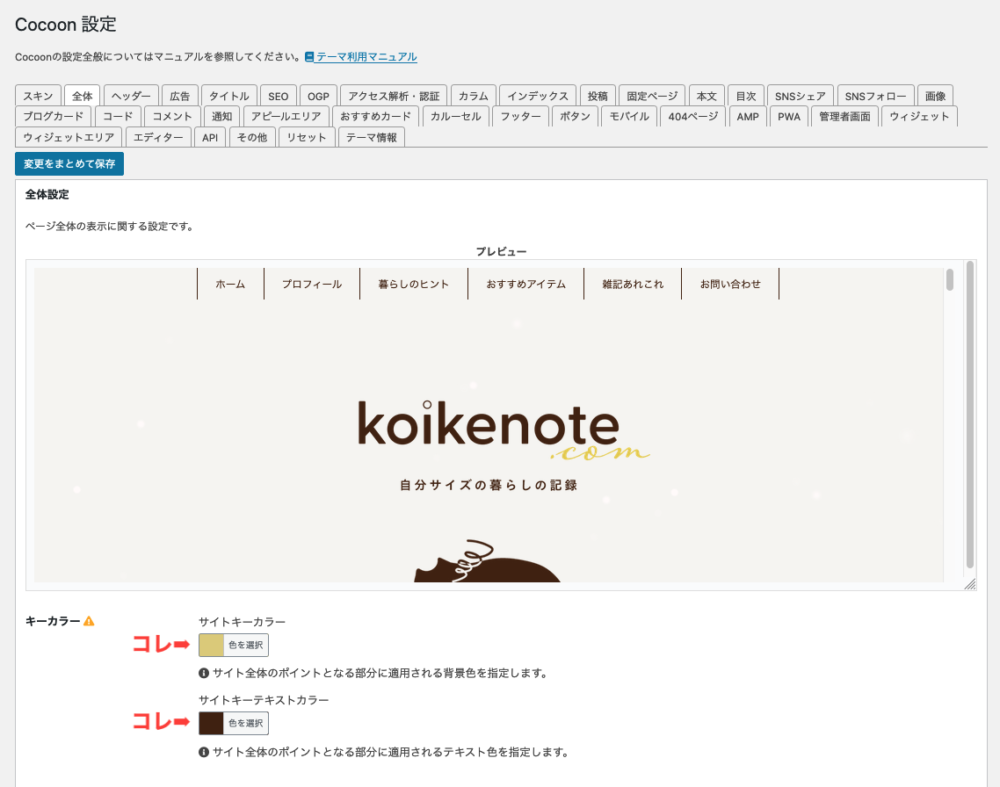
「Cocoon設定」の色指定が反映されるところ
カスタマイズ初心者の場合「Cocoon設定」で色を指定している方も多いのではないでしょうか。
全体設定


「サイト全体のポイントとなる部分に適用」って説明があるけれど、具体的にどこのことなのか理解せずに設定しちゃってた……
フッター設定

「Cocoon設定」の優先が原因だった場合の対処法
色味の問題については「Cocoon設定」の優先が原因だった場合、「サイトキーカラー」「サイトキーテキストカラー」「フッター文字色」をクリアすれば、子テーマのstyle.cssに追加したCSSでの色指定が反映されます。
その場合、「Cocoon設定」での色指定を解除された部分が別の色に置き換わり、過去記事の見た目にも影響が出る可能性がありますのでご留意ください。

「Cocoon設定」の色指定を残したまま対処したいという方は下記の方法を試してみてください(デベロッパーツールを扱えないと難しいかと思います)
カスタマイズに詳しいweb関連職の方の記事ではカスタマイザーでのCSSの追加や!importantを記述する方法はおすすめされていない(いろいろと理由があるようです)ので、当ブログでの対処としては「より優先順位の高いセレクタを記述する」方法をとっています。
(実際にその対処をした具体的なカスタマイズ例もまた別記事にしたいと思います)

ややこしいけど、原因不明から原因判明になるだけでもスッキリ
固定ページのデザインが崩れた場合は「ブロックのグループ化」が重複していないかもチェック
当ブログはトップページを固定ページで作成しているのですが、過去に一度レイアウトが崩れてしまった時の原因が編集画面上(Gutenbergエディタ)で設定した「ブロックのグループ化」の重複でした。
すでにグループ化した部分の選択や判別が難しく、2重になっていると気づくまで時間がかかりました。

この場合CSSに問題はなかったので、余分な「グループを解除」で解決できました
単純なミスを防いでカスタマイズを楽しみましょう
慎重に作業したつもりなのに全く反映されなかったり、うまくいっていたところまで崩れたり。
だけどよーく見直してみたら結局 } が1箇所なかっただけ!なんてこと、よくあります。
カスタマイズを始めた頃も、1年近くたった現在も、CSSを触る時は毎回ドキドキですが、謎がとけた時や成功した時の喜びはとても大きいです。
うまくいかない原因のほとんどは単純なミスなので、この記事で紹介したツールも使いながら、じっくり落ち着いて見直してみてください。

奥深いCSS、ひきつづき勉強がんばります!












\ この記事へのコメント /