URLの誤入力や記事が削除されている時など、存在しないページにアクセスした時に表示される「404 NOT FOUND」というページ、Cocoonなら簡単にカスタマイズできるのをご存知ですか?
訪問者が求めている記事が存在しないことを明確に伝えたうえで、他の記事へ誘導できれば即離脱を回避できるので、お手隙の際にサクっと設定がおすすめです。

「エラーかよ!」という訪問者の気持ちを和らげつつ、他の記事にも興味を持ってもらうチャンスだとポジティブに考えてみる
「404ページ」の必要性と設定ポイント

読者として「404ページ」に遭遇した時、残念に思いながら即離脱している方も多いのではないでしょうか。
メッセージの表示をせずにトップページへリダイレクトされるサイトも時々ありますが、そうすると「読みたかった記事」がどうなったのかわかりにくくて混乱することも。
そこで、アクセスされた記事が「存在しない」と明確に伝えたうえで、他の記事にも興味をもってもらうカスタマイズがおすすめ。
内部リンクを設置して即離脱を回避しましょう!
「404ページ」が行き止まりにならない参考例
利便性を考え抜かれた企業サイトの「404ページ」も参考になります。
こちらは「郵便局」の404ページ。

「あて所に尋ねあたりません」というスタンプ風のデザインが「郵便」ぽくて素敵ですね。
アクセスしたURLをブックマーク登録していた場合の更新のお願いもされています。
サイト内検索に加え、トップページへやサイトマップへのリンク、おすすめ情報の案内、サービス一覧が表示されているので「404ページが行き止まりにならない」例として参考になります。

普段利用しているサービス・企業のサイトもあらためて見ると勉強になりますね
Cocoonで独自の「404ページ」を設定する方法
WordPressテーマでCocoonを使用している場合、「Cocoon設定」と「ウィジェット」を使用することで、簡単に独自の「404ページ」を設定できます。
超簡単!Cocoon設定だけで変更する方法
「404 NOT FOUND」の画像とメッセージを変更するだけなら、触るのは「Cocoon設定」だけ!
とっても簡単に独自の見た目にできますよ。

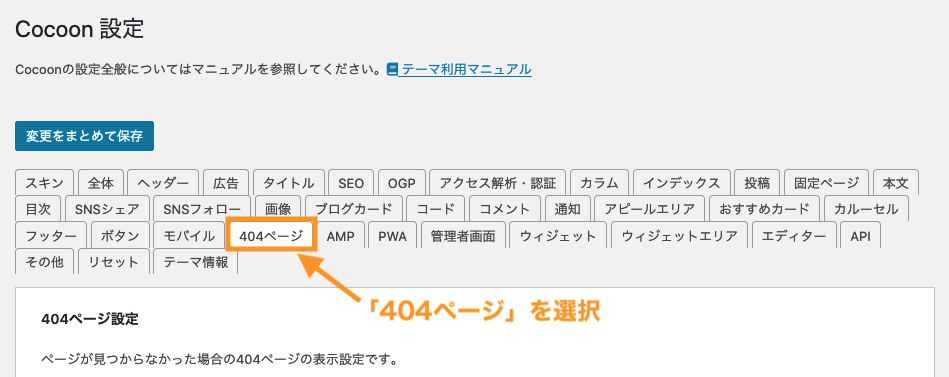
- STEP-1WordPressの管理メニューから「Cocoon設定」を開く
- STEP-2「404ページ」タブをクリックして「404ページ設定」を開く

- STEP-3「404ページ画像」を差し替える
あらかじめ用意した画像をメディアライブラリにアップしてから選択します

初期設定の状態 - STEP-4「404ページメッセージ」を入力する
そのままでも問題ないですが、即離脱を防ぐために他のページを案内するメッセージなども追記してみましょう
- STEP-5「変更をまとめて保存」をクリックし、実際に「404ページ」を表示させて反映を確認する
(URLの末尾に /404 を追記するなどして表示)
フリー素材にもある「404」イメージ
商用利用もOKのイラストダウンロードサイト【イラストAC】や写真素材ダウンロードサイト【写真AC】にも「404ページ」に使える素材がありました。
当サイトでは全体の統一感を重視しているので、いつもアイキャッチでお世話になっていいるイラストACの素材から「謝罪」と検索して見つけた素材を使用して自作しています。
加工なしでそのまま使える素材もあるので、ぜひチェックしてみてください。
(検索キーワード:404)


離脱回避に効果的!ウィジェットも活用する方法
Cocoon設定での「404ページ画像」変更に加えて、ウィジェットも活用するのがおすすめ。
サイト内検索やタブ一覧、人気記事一覧、おすすめ記事一覧などを表示することで即離脱を防ぎ、当初の目的以外の記事を読んでもらうきっかけにもなります。
「404」カスタマイズ手順
- STEP-1Cocoon設定の「404ページ」で画像とメッセージを設定しておく
サイトのデザインにあわせた「404ページ画像」の使用が効果的
- STEP-2WordPressの管理メニューから「ウィジェット」を開く
(外観→ウィジェット)
- STEP-3「404ページ」ウィジェットエリアにお好みのウィジェットを挿入する
※「Cocoon設定」で設定した画像・メッセージの下に表示される
\例えばこんな感じ/

ウィジェットエリアの中に「404ページ」が無い場合
「Cocoon設定」→「ウィジェットエリア」→「除外ウィジェットエリア」で「404ページ」にチェックが入っていたら外す - STEP-4実際に「404ページ」を表示させて確認する
(URLの末尾に /404 を追記するなどして表示)
当サイト独自の「404ページ」
当サイトでも最近削除した記事にアクセスがあることが気になっていたので、統一感を意識しながら独自の「404ページ」を設定してみました。

「せっかく来たからもう少し覗いていくかぁ」って思って欲しい
インデックス済みの記事を削除した覚えのある方はぜひ!

雑記ブログのカテゴリーを整理したり、特化ブログに移行する際など、インデックス済みの記事を削除することもありますよね。
初期設定のままの「404ページ」でも問題ないので優先順位は低いですが、とても簡単にカスタマイズできるので、お時間のある時にぜひやってみてください。









\ この記事へのコメント /