WordPressのテーマ「Cocoon」のウィジェットを使用してサイドバーやフッターに設置した「タグクラウド」をカスタマイズする方法をご紹介します。
(CSSの記述を含むため、できるだけ大きな画面でご覧ください)
Cocoon設定でフッターの文字色などを設定していても有効な方法です。
※2022/12/07に一度投稿した記事をもとに加筆修正しています。
※当ブログでの実装コードですが、WordPressブログ運営&独学カスタマイズ歴5ヶ月の時点で備忘録的に投稿していますので「ベストな記述法」ではない可能性があります。ご了承ください。

フッターのタグクラウドでhoverが効かない問題も解決できました
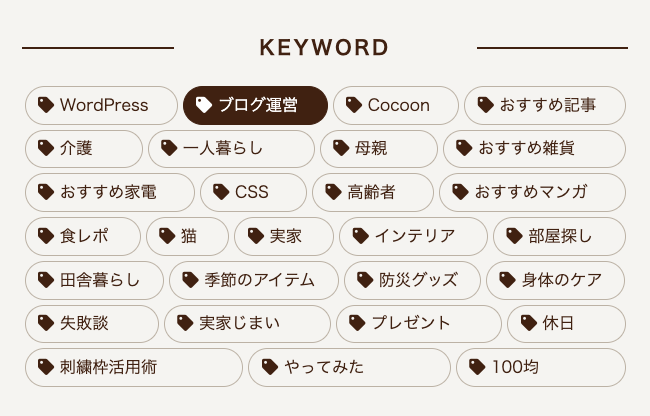
当ブログのタグクラウド(完成イメージ)
当ブログ(WordPressテーマ:Cocoon)では「ウィジェット」を使用し、フッターと投稿記事のサイドバーに「タグクラウド(記事の属性・内容を表すタグの一覧)」を設置しています。
タイトルは「KEYWORD」と表記(ウィジェットの設定画面で入力)。
カーソルを合わせた時の変化など、この記事のサイドバーかフッターで実際に見ていただければと思います。

タグクラウドのカスタマイズ方法
タグクラウドのカスタマイズはCSSの追記で行います。
- STEP-1管理画面から「外観」→「テーマエディター」と開くと、「style.css」の編集画面が開きます
初めて開いた時には「直接編集をおすすめしない」的な警告文が出ると思います。ドキッとしますが「理解しました」をクリックで大丈夫です。
- STEP-2Cocoon Child:スタイルシート(style.css)という編集画面になっていることを確認し、バックアップをとります
この時点でstyle.css(カスタマイズ用CSSを追加する前の状態)を丸ごとコピーし、テキスト系アプリにペーストして保存しておきます。この後のCSSの追記作業によって不具合が起こった場合、保存していたコードを丸ごとコピペすれば元の状態に戻すことが可能です。
- STEP-3カスタマイズ用のCSSを記述します
/*必要ならばここにコードを書く*/ という文言の下に、追加したいCSSを記述します。


カスタマイズ用CSSコードをコピペでOKです
ウィジェットのタイトル部分のCSSはこの記事では解説を省きますが「見出し用のCSS」を応用すればカスタマイズ可能です。
(見出し用CSSのh1やh2の部分を「sidebar h3」または「footer h3」に変更)
サイドバーのタグクラウドに有効な追加CSS
CSSはコピペOKですが、ご自身のブログに合わせて色指定などを変更してください。
.tagcloud a {
background: none; /*背景を消す*/
border: 1px solid #bcb2a4; /*実線の太さと色*/
border-radius: 20px; /*角の丸み*/
color: #40210f; /*文字色*/
padding: 3px 10px; /*要素の内部余白*/
text-decoration: none; /*文字の装飾なし*/
font-size: 13px; /*文字サイズ*/
margin: 2px; /*要素の外部余白*/
display: flex; /*横並びにする*/
flex: 1 1 auto; /*余白分の自動伸縮比率*/
justify-content: space-between; /*左右幅いっぱいに均等に配置する*/
}
.tagcloud a:hover {
background: #40210f; /*カーソルを合わせた時の背景色*/
border: 1px solid #40210f; /*カーソルを合わせた時の線色*/
color: #fff; /*カーソルを合わせた時の文字色*/
transition: 0.5s; /*アニメーションの時間*/
}どこが何を指定しているのか理解するためと今後アレンジしやすいように、ブログの画面上では表示されないメモ書きをつけています。
(スタイルシートへはこれも含めてコピペでも大丈夫です)
/* こういうメモをコメントアウトと呼ぶらしいです */
CSSはまだまだ手探りですが、ひとつひとつ調べてメモを繰り返しているうちに少しずつ理解できてきました
フッターのタグクラウドにカーソルを合わせた時(hover)のCSSが反映されない場合
サイドバーは上記CSSの追加でイメージ通りに反映されましたが、フッターにもタグクラウドを設置したところ、なぜかこちらではカーソルを合わせても色が変更してくれませんでした。

なんでぇえええ???
原因 | Cocoon設定のCSSが優先されていた
当ブログの場合「Cocoon設定」で「サイトキーテキストカラー」や「フッター文字色」の設定をしていたため、その色指定が優先されたことでフッターでのhover(カーソルを合わせた時の色変化)が反映されなかったことが判明しました。
解決 | フッターのタグクラウドに有効なCSSを追記
「Cocoon設定」での「サイトキーテキストカラー」や「フッター文字色」の設定を解除しても良いのですが、そうすると他の部分の文字色にも影響がでるため、CSSの優先順位を上げる対策として「idセレクタ」を追加してみたところ、無事にフッターでもhover(カーソルを合わせた時の色変化)の反映に成功しました。
.tagcloud a {
background: none; /*背景を消す*/
border: 1px solid #bcb2a4; /*実線の太さと色*/
border-radius: 20px; /*角の丸み*/
color: #40210f; /*文字色*/
padding: 3px 10px; /*要素の内部余白*/
text-decoration: none; /*文字の装飾なし*/
font-size: 13px; /*文字サイズ*/
margin: 2px; /*要素の外部余白*/
display: flex; /*横並びにする*/
flex: 1 1 auto; /*余白分の自動伸縮比率*/
justify-content: space-between; /*左右幅いっぱいに均等に配置する*/
}
.tagcloud a:hover {
background: #40210f; /*カーソルを合わせた時の背景色*/
border: 1px solid #40210f; /*カーソルを合わせた時の線色*/
color: #fff; /*カーソルを合わせた時の文字色*/
transition: 0.5s; /*アニメーションの時間*/
}
/*フッターへの反映*/
#footer .tagcloud a:hover {
background: #40210f;
border: 1px solid #40210f;
color: #fff;
transition: .5s;
}
Cocoonを使用している方で「サイドバーは成功したのにフッターだけCSSが効かないけどなんで?」とお悩みの方は試してみてください
フッターだけ背景を白くするCSSを追加(2023/02/27)
#footer .tagcloud a {
background-color: #fff; /*フッターは背景を白くする*/
}また変えるかもしれませんが、当ブログではフッターだけタグの枠の背景を白くしてみました。

なんとなくサイドバーの方は背景なしのままです。なので「#footer」付き。
フッターエリアの背景を濃い色で設定している場合は文字色を白くすると読みやすいですが、この背景部分の色を白く指定して文字色を濃くする、または背景と相性の良い淡い色にするなどもアリかなと思います。






\ この記事へのコメント /