現在の当ブログのトップページは固定ページで作成しているのですが、新着記事の表示設定(ショートコード+CSSカスタマイズあり)は地味に苦戦しました。

これが!なんと!今めちゃくちゃ簡単にできるようになってるんです!
Cocoonのアップデート(Cocoon2.5.6)で「Cocoonブロック」に「新着一覧」が追加されておりました。
ブロックということはですね、ショートコードも、HTMLも、CSSも、不要!!(興奮)
え、もしかして、みなさんお気づきでしたか??……私はついさっき気づいたんですが。
そこで早速ブロックでの配置を試してみたら……秒でできました!!!
実はこの表示方法を解説する記事を書きたくて2ヶ月くらい下書き状態だったのですが(CSSで調整している部分もあり検証に苦戦していたので)あまりに簡単に配置できて拍子抜けと同時に解説も簡単になったのでホッとしています。
なので「知らなかった!その表示にしたい!」って方に向けて設定方法をご紹介しますね。
※ブロックだけでできる超簡単な方法ではありますが、投稿日の表示にはCSSの追加が必要です。

サイト型トップページでの表示に役立つ!
2カラムで新着記事を表示する作業手順と完成形
- STEP-1カラムを配置する(2枠)
「Cocoonレイアウト」のカラムよりも「デザイン」のカラムがおすすめ
- STEP-2左右のカラムにそれぞれCocoonブロックの「新着記事」を挿入する
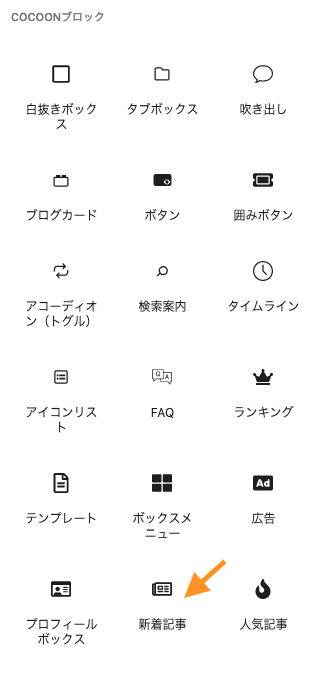
「Cocoonブロック」の中に「新着記事」がなければCocoonをアップデートしてくださいね
- STEP-3ブロックの設定で好みの見た目に仕上げる
左右それぞれの「新着記事」設定とカラムの「垂直配置」を調整します

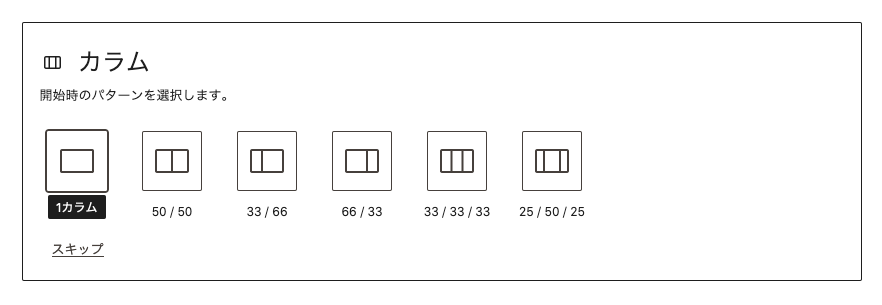
STEP-1 カラムを配置する
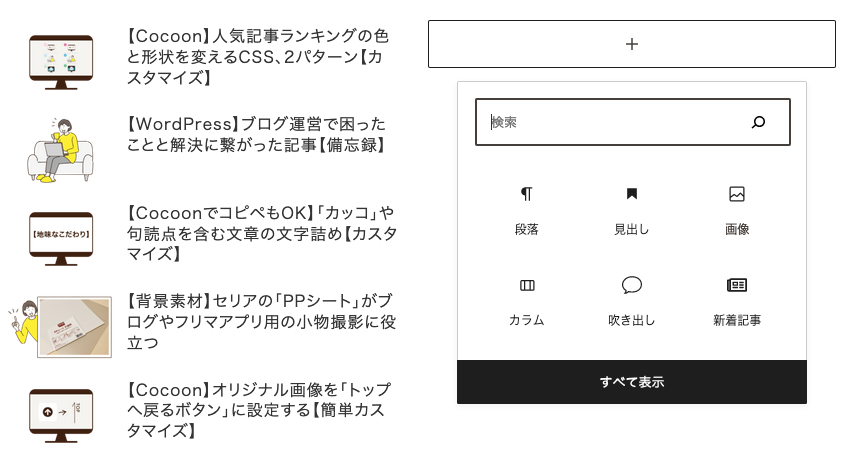
新着記事を表示したい場所に「50 / 50」の2カラムを配置します。
「Cocoonレイアウト」のカラムよりも「デザイン」のカラムの方が垂直配置やモバイル表示の詳細な設定ができるので、私は「デザイン」のカラムブロックを使用しています。



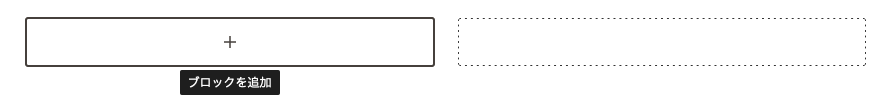
STEP-2 カラムにCocoonブロックの「新着記事」を挿入する
左右それぞれのカラムにCocoonブロックの「新着記事」を挿入します。




STEP-3 ブロックの設定で好みの見た目に仕上げる
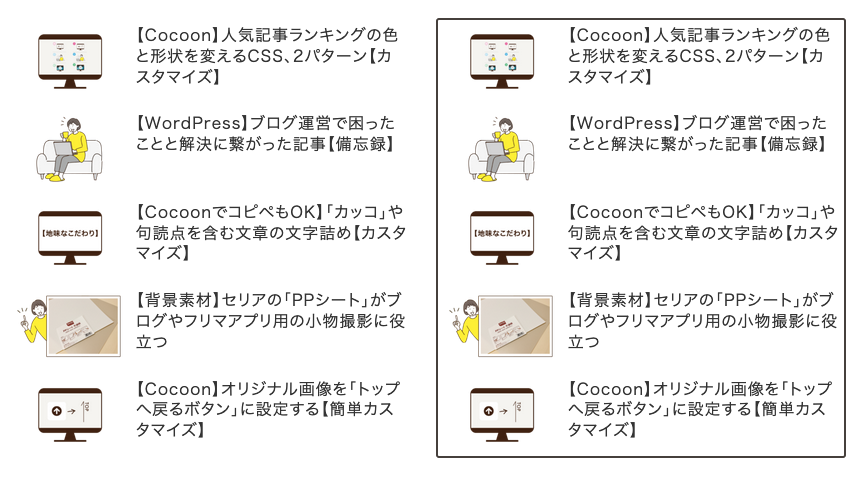
この記事のサンプル通りでよければ、左に1記事、右に3記事の設定にします。


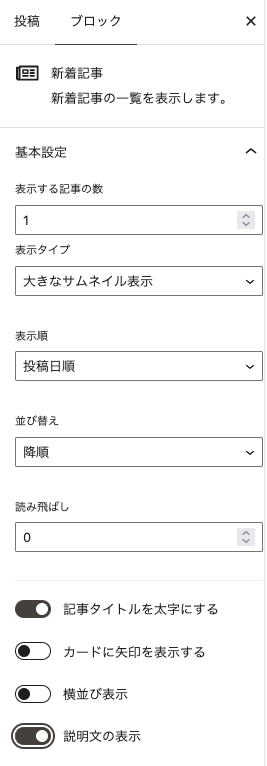
左の新着記事ブロック設定
左の方は「大きなサムネイル表示」で「説明文」も表示します。太字にするかどうかは好みで。
(最新記事だけを強調するためにアイキャッチを大きくし、説明文も表示)
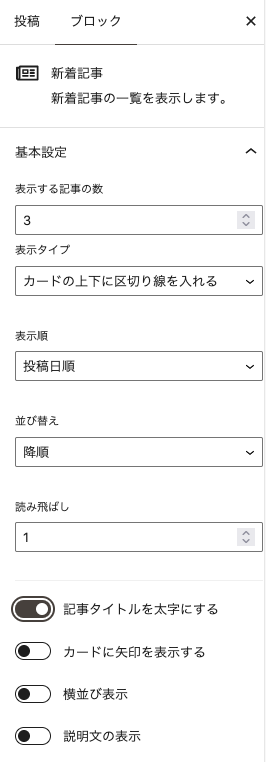
右の新着記事ブロック設定
右の方は「通常のリスト」または「カードの上下に区切り線を入れる」がおすすめ。
左カラムに最新の1記事を表示するので、右側は2記事目から表示されるように「読み飛ばし」を「1」に設定します。
こちらは説明文をつけません。
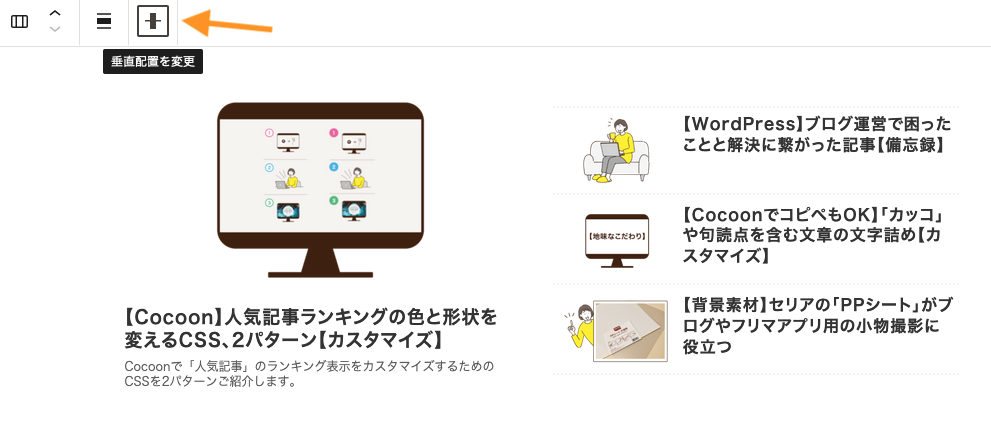
カラムの設定
左に1記事(説明文あり)、右に3記事(説明文なし)の場合、カラムブロック(左右セットの状態)を選択して画面左上の設定で「垂直配置を変更」から「中央揃え」を選択します。

こうすることで画面上の表示バランスが良くなります。
左右の記事を何記事ずつ表示するか、説明文をつけるかどうかでベストなバランスが変わってくるので、お好みで調整してみてください。
最新記事を目立たせる「新着記事」が完成!
今この記事を書きながら、新着記事を配置してみました(画像ではないのでクリックすると実際に記事に飛びます)。
※モバイル表示の場合は左右のカラムが自動的にタテ配置に切り替わります。
なんと便利な機能!!ショートコードもHTMLもCSSも不要なので、カスタマイズ初心者の方でも安心してトップページ作りに活用できますね。
CSSを追加すれば投稿日も表示できます
新着記事ブロックに投稿日も表示したい場合はCSSの追加が必要です。
(投稿日の表示がいらない場合は上記ブロックの配置設定だけでOKです)

子テーマ(Cocoon Child)のスタイルシート(style.css)もしくは新着記事ブロックを配置した編集ページ内の「カスタムCSS」に下記のCSSをコピペしてください。
- STEP-1管理画面から「外観」→「テーマエディター」と開くと、「style.css」の編集画面が開きます
初めて開いた時には「直接編集をおすすめしない」的な警告文が出ると思います。ドキッとしますが「理解しました」をクリックで大丈夫です。
- STEP-2Cocoon Child:スタイルシート(style.css)という編集画面になっていることを確認し、バックアップをとります
この時点でstyle.css(カスタマイズ用CSSを追加する前の状態)を丸ごとコピーし、テキスト系アプリにペーストして保存しておきます。この後のCSSの追記作業によって不具合が起こった場合、保存していたコードを丸ごとコピペすれば元の状態に戻すことが可能です。
- STEP-3カスタマイズ用のCSSを記述します
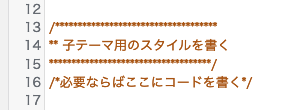
/*必要ならばここにコードを書く*/ という文言の下に、追加したいCSSを記述します。


カスタマイズ用CSSコードをコピペでOKです
.new-entry-card-date {
display: block;
}
.new-entry-card-date .post-date::before {
font-family: "Font Awesome 5 Free";
content: "\f303";
font-weight: bold;
padding-right: 3px;
}
.new-entry-card-update-date {
display: none;
}※Cocoon設定(全体設定)の「サイトアイコンフォント」で「Font Awesome 5」を選んでいる場合のコードで、更新日は非表示にしています。
トップページ作りの参考記事
当ブログのトップページを初めて固定ページで作成した時に参考にさせていただいたブログをご紹介しておきます。
サイト型トップページの作り方、記事一覧ページの設定方法についても解説されています。

HTML + CSSでカスタマイズに挑戦すれば、さらにおしゃれで個性的なトップページが作れますよ!














\ この記事へのコメント /