2023年10月の「景品表示法(通称:ステマ規制)」施行に伴うブログの「PR表記」について、Cocoon設定を使用して表示する場合のカスタマイズ方法(追加CSS)をご紹介します。

現在、配置やサイズ変更など個別のご相談は承れません
2023年9月、ブログ運営者がざわつきはじめた「ステマ規制」とは
2023年10月1日から「景品表示法(通称:ステマ規制)」が施行されるということで、おすすめアイテムなどをアフィリエイト・プログラムを利用して紹介している場合、冒頭で「この記事には広告が含まれています」というアピール表記が必要になりました。
発信者独自の研究や経験をベースに書いた記事であっても、「アフィリエイト広告」を経由してご購入いただいた場合にはわずかながらも収益が発生する仕組みなので「それを先に読者に伝えておきなさいね」とのお達しです。
具体的には、記事タイトルまわりなどに視認性が高い状態で「広告」「PR」「この記事には広告が含まれます」「アフィリエイト広告を利用しています」などの表記対応が必要とのことです。
Cocoon設定を使えば簡単に「PR表記」が可能
ステマ規制施行を目前に、WordPressの各テーマでも「PR表記」機能が追加されました。
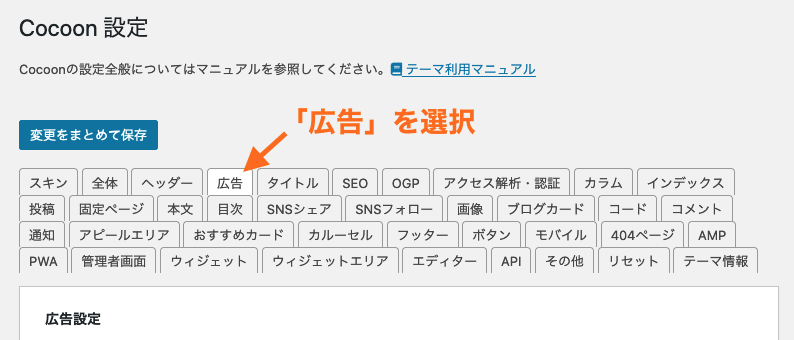
当サイトが使用しているCocoonでも「Cocoon設定」の「広告」タブから「PR表記」を簡単に設定することが可能となっています。

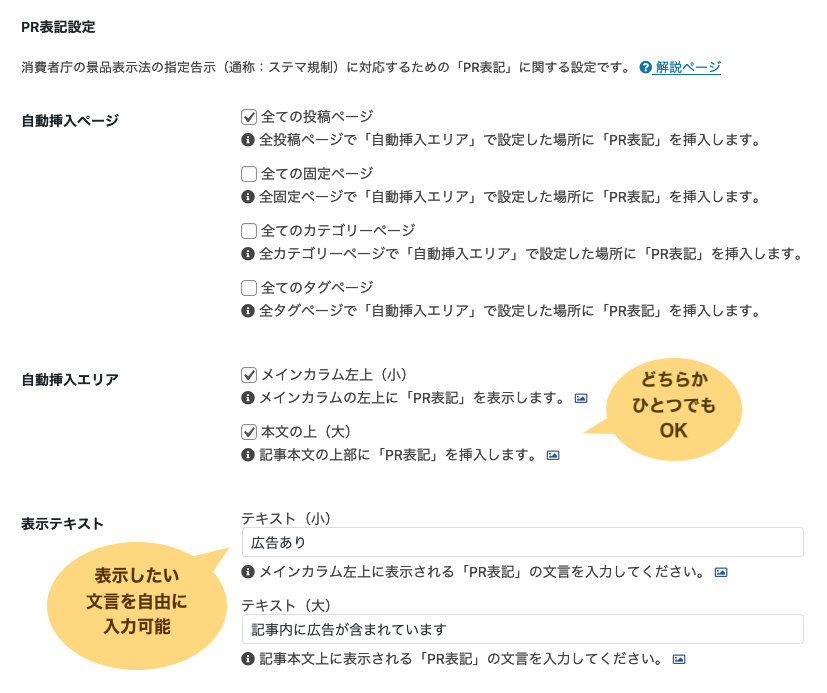
PR表記設定で表示位置も選べます

当サイトでは投稿記事の多くに何かしら「おすすめ」をご紹介しているので、表示漏れがないように「自動挿入ページ」の設定は「全ての投稿ページ」としました。
10月20日時点では「メインカラム左上」と「本文の上」2カ所ともに表示しています。
(どちらかひとつで良いと思いますが、このカスタマイズのサンプルも兼ねて)
PR表記の「表示テキスト」は自由に変更可能
「表示テキスト」のテキスト(小)は「PR」だと企業案件ぽい印象を受けるという意見も見かけたので「広告あり」にしてみました。
テキスト(大)は「記事内に広告が含まれています」という文章にしています。
Cocoon設定を使用した「PR表記」のカスタマイズ
ご紹介するCSSは私の「テスト用非公開ページ」にて成功したものです。
(今ご覧になっている当サイトでは位置や色を他のカスタマイズと調和するように調整しています。このあと記載するCSSの色味はカラーコードを書き換えない場合、画像のようにグレーになります)
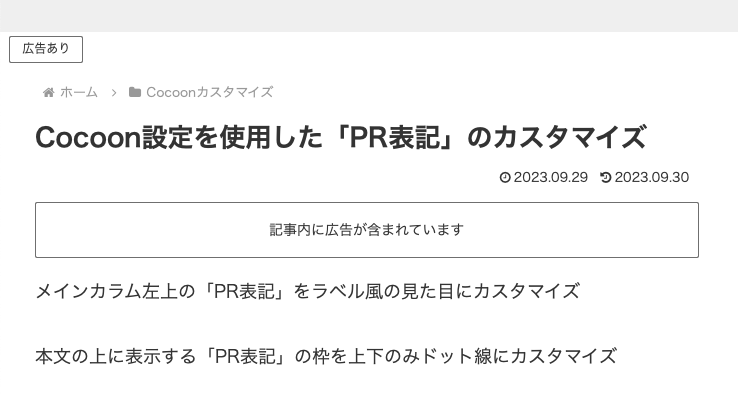
カスタマイズ前の状態(Cocoon設定のみ)
「スキン:なし」の状態です。

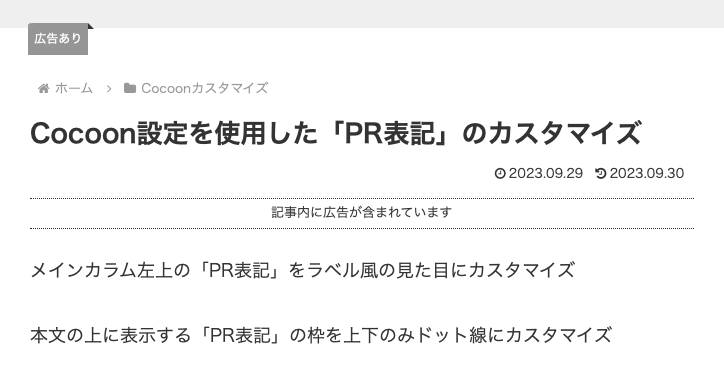
カスタマイズ後の状態(Cocoon設定+CSSを追加)
「スキン:なし」のままでCSSを追加した状態です。


この見え方になるCSSをご紹介します
カスタマイズの方法
「PR表記」の見た目を変更するためには「CSS」を追加します。
- STEP-1管理画面から「外観」→「テーマエディター」と開くと、「style.css」の編集画面が開きます
初めて開いた時には「直接編集をおすすめしない」的な警告文が出ると思います。ドキッとしますが「理解しました」をクリックで大丈夫です。
- STEP-2Cocoon Child:スタイルシート(style.css)という編集画面になっていることを確認し、バックアップをとります
この時点でstyle.css(カスタマイズ用CSSを追加する前の状態)を丸ごとコピーし、テキスト系アプリにペーストして保存しておきます。この後のCSSの追記作業によって不具合が起こった場合、保存していたコードを丸ごとコピペすれば元の状態に戻すことが可能です。
- STEP-3カスタマイズ用のCSSを記述します
/*必要ならばここにコードを書く*/ という文言の下に、追加したいCSSを記述します。


カスタマイズ用CSSコードをコピペでOKです
「スキン:なし」の場合は問題なく反映されると思いますが、イメージ通りのカスタマイズが反映されなかった場合、追加(この記事からコピペ)したCSSは削除して元の状態に戻してください。
メインカラム左上「PR表記」をラベル風にするCSS
メインカラム左上の「PR表記」をラベル風の見た目にカスタマイズするCSSです。
/* === 景品表示法対応 === */
/* Cocoon設定メインカラム左上のPR表記 */
.pr-label-s {
display: inline-block;
position: absolute;
top: -6px; /* メインカラム上端からの位置調整 */
left: 27px; /* メインカラム左端からの位置調整 */
margin: 0;
padding: 6px 0 5px 0;
width: 60px;
text-align: center;
color: #fff; /* 文字の色 */
font-size: 12px;
background: #959595; /* ラベルの色 */
border-radius: 3px 0 0 0;
border: none;
}
.pr-label-s:before {
position: absolute;
content: '';
top: 0;
right: -6px;
border: none;
border-bottom: solid 6px #333;
border-right: solid 6px transparent;
}色を変えたい場合はカラーコード部分を書き換えてください。
color: #fff; /* 文字の色 */
background: #959595; /* ラベルの色 */
表示位置の微調整は、デベロッパーツールで確認しながらこの部分の数値を変更してください。
top: -6px; /* メインカラム上端からの位置調整 */
left: 27px; /* メインカラム左端からの位置調整 */
本文上の「PR表記」囲み枠を上下点線に変更するCSS
本文の上に表示する「PR表記」の枠を上下のみのドット線にカスタマイズするCSSです。
/* === 景品表示法対応 === */
/* Cocoon設定本文上のPR表記 */
.pr-label-l {
border-top: 1px dotted #333; /* 上の点線 */
border-bottom: 1px dotted #333; /* テキスト下の点線 */
border-left: none;
border-right: none;
border-radius: 0;
font-size: 13px; /* 文字サイズ */
color: #333; /* 文字の色 */
text-align: center; /* テキスト中央揃え */
background: #fff;
padding: 3px 0;
margin-bottom: 2em;
}色を変えたい場合はカラーコード部分を書き換えてください。
border-top: 1px dotted #333; /* 上の点線 */
border-bottom: 1px dotted #333; /* テキスト下の点線 */
color: #333; /* 文字の色 */
カスタマイズは「自己責任」となります
カスタマイズをする場合は「自己責任」となりますが「もう少しかわいくしたいなぁ」という方の参考になれたら幸いです。






\ この記事へのコメント /
こんにちは。先日はお返事ありがとうございました。またまたお邪魔します。
そういえばステマ規制でざわついてましたね。
私は素材サイトで、逆にブロガーさんに宣伝をお願いすることが多い立場なので、PR表記をお願いして回るのは大変でした。
広告を広告と知らせるのは大切なことですが、見た目とも両立したいところですよね。難しいところです…
こはるおとさん、コメントありがとうございます。
素材サイトさんもPRされる側として大変だったんですねー。
新しい規制にみんなが探り探りのなか、見た目にもこだわるのはちょっとした課題でしたが
いろんな表記方法を試したり勉強にもなりました☺︎