Cocoonのウィジェットで設定している「人気記事」のランキング表示、以前から丸くするカスタマイズはしていたのですが「2位の色が薄く、4位の色が濃い」のが妙に気になったので、1位〜4位それぞれの色を指定できるようにアレンジしてみました。
色の変え方がわかると今度は白丸に色文字&同色の枠線にしたバージョンも見てみたくなったので、それと合わせて2パターンのCSSをご紹介します。
※ウィジェットのタイトル部分(当ブログではPOPULARとしている部分)のカスタマイズは含みませんのでご了承ください。

CSSの記述を含むため、できるだけ大きな画面でご覧ください
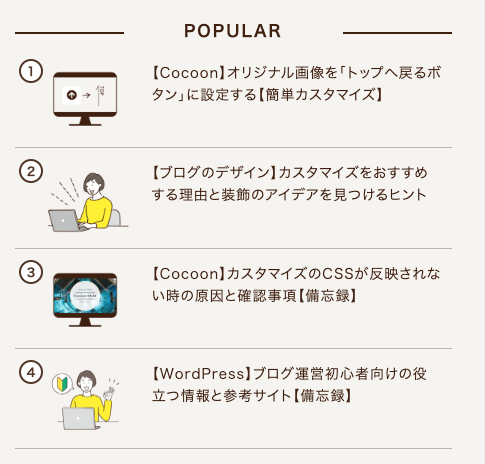
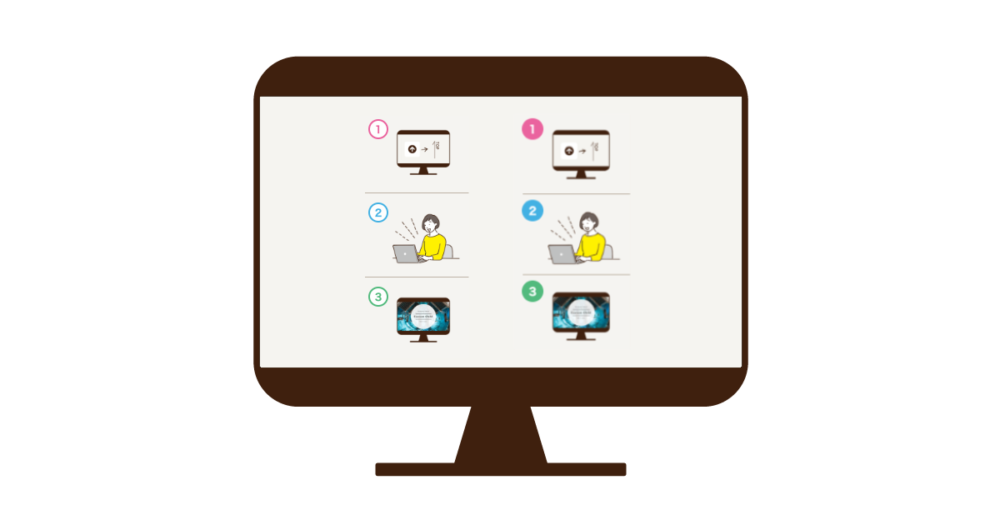
こんな風にカスタマイズできます(当ブログでの実装例)
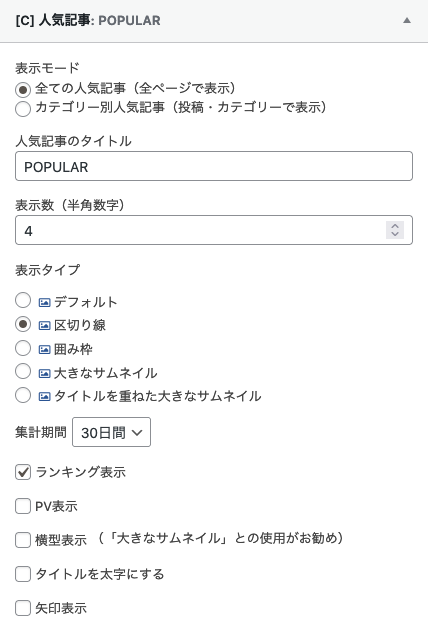
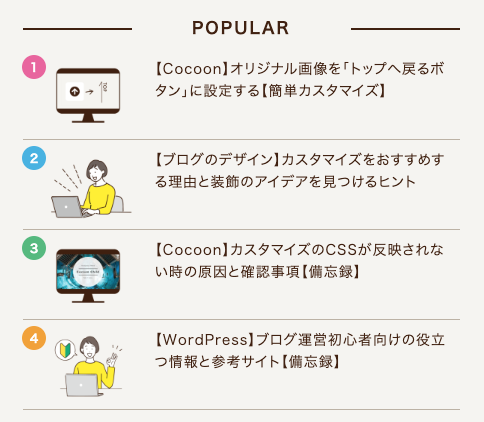
カスタマイズ前の状態とウィジェットの設定

デスクトップ、モバイルともにフッターにウィジェットで「人気記事」を配置しています。
(区切り線付きで4位までランキング表示)

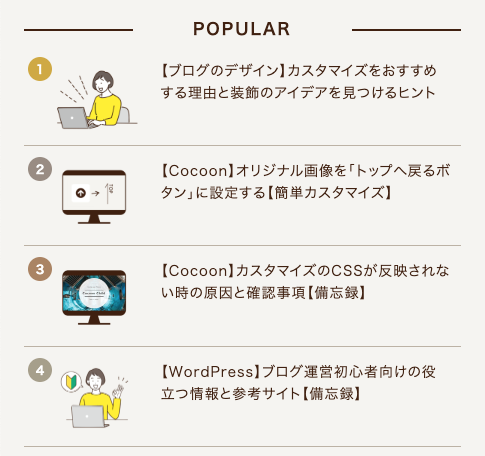
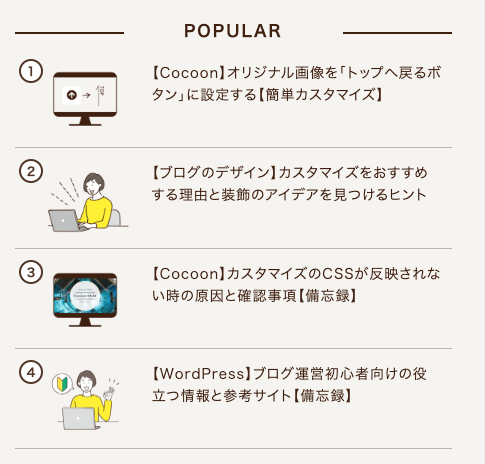
この記事のCSSでできるカスタマイズ例(2パターン)
ブログ全体の統一感を意識しながら2パターンのカスタマイズを試しました。


人気記事ランキングのカスタマイズ方法
カスタマイズの手順
ランキング部分のカスタマイズは子テーマ(Cocoon Child)のスタイルシート(style.css)にCSSを追記して行います。
- STEP-1管理画面から「外観」→「テーマエディター」と開くと、「style.css」の編集画面が開きます
初めて開いた時には「直接編集をおすすめしない」的な警告文が出ると思います。ドキッとしますが「理解しました」をクリックで大丈夫です。
- STEP-2Cocoon Child:スタイルシート(style.css)という編集画面になっていることを確認し、バックアップをとります
この時点でstyle.css(カスタマイズ用CSSを追加する前の状態)を丸ごとコピーし、テキスト系アプリにペーストして保存しておきます。この後のCSSの追記作業によって不具合が起こった場合、保存していたコードを丸ごとコピペすれば元の状態に戻すことが可能です。
- STEP-3カスタマイズ用のCSSを記述します
/*必要ならばここにコードを書く*/ という文言の下に、追加したいCSSを記述します。


カスタマイズ用CSSコードをコピペでOKです
色の指定部分はご自身のブログの雰囲気に合わせてくださいね。
カラーコードがわからない場合は下記参考サイトからお好みの色を探してください。
順位ごとに色を指定して丸くするCSS(コピペOK)

/* 人気記事のランキング部分 */
.widget-entry-cards.ranking-visible .card-thumb::before {
top: -5px; /*上方向に配置調整*/
left: -5px; /*左方向に配置調整*/
border-radius: 50%; /*丸くする*/
font-size: 12px; /*数字のサイズ*/
font-weight: bold; /*太字にする*/
padding: 3px; /*内側余白*/
}
.widget-entry-cards.ranking-visible .no-1 .card-thumb::before {
background: #e95295; /*ランキング1位の丸の色*/
}
.widget-entry-cards.ranking-visible .no-2 .card-thumb::before {
background: #2ca9e1; /*ランキング2位の丸の色*/
}
.widget-entry-cards.ranking-visible .no-3 .card-thumb::before {
background: #3eb370; /*ランキング3位の丸の色*/
}
.widget-entry-cards.ranking-visible .no-4 .card-thumb::before {
background: #f39800; /*ランキング4位の丸の色*/
}赤文字の部分を変更すると配置調整や角の丸さ、文字の大きさや太さを変えることができます。
1位〜4位までの色はわかりやすい4色に指定しているので、カラーコード部分を編集してお好みの色に変更してください。
数字と枠線の色を合わせて丸くするCSS(コピペOK)

/*人気記事のランキング部分*/
.widget-entry-cards.ranking-visible .card-thumb::before {
top: -5px; /*少し上に配置調整*/
left: -5px; /*少し左に配置調整*/
border-radius: 50%; /*丸くする*/
font-size: 12px; /*数字のサイズ*/
font-weight: bold; /*太字にする*/
padding: 1px; /*内側余白*/
}
.widget-entry-cards.ranking-visible .no-1 .card-thumb::before {
color: #e95295; /*数字の色*/
border: 2px solid #e95295; /*丸の線の太さと色*/
background: #fff; /*丸の背景色は白*/
}
.widget-entry-cards.ranking-visible .no-2 .card-thumb::before {
color: #2ca9e1; /*数字の色*/
border: 2px solid #2ca9e1; /*丸の線の太さと色*/
background: #fff; /*丸の背景色は白*/
}
.widget-entry-cards.ranking-visible .no-3 .card-thumb::before {
color: #3eb370; /*数字の色*/
border: 2px solid #3eb370; /*丸の線の太さと色*/
background: #fff; /*丸の背景色は白*/
}
.widget-entry-cards.ranking-visible .no-4 .card-thumb::before {
color: #f39800; /*数字の色*/
border: 2px solid #f39800; /*丸の線の太さと色*/
background: #fff; /*丸の背景色は白*/
}赤文字の部分を変更すると配置調整や角の丸さ、文字の大きさや太さを変えることができます。
1位〜4位までの色はわかりやすい4色に指定しているので、カラーコード部分を編集してお好みの色に変更してください。
数字と枠線の色を統一する場合(当ブログのCSS)

/* 人気記事のランキング部分 */
.widget-entry-cards.ranking-visible .card-thumb::before {
top: -5px; /*上方向に配置調整*/
left: -5px; /*左方向に配置調整*/
border-radius: 50%; /*丸くする*/
border: 2px solid #40210f; /*実線の太さと色*/
font-size: 12px; /*数字のサイズ*/
color: #40210f; /*数字の色*/
font-weight: bold; /*太字にする*/
padding: 1px; /*内側余白*/
}
.widget-entry-cards.ranking-visible .no-1 .card-thumb::before {
background: #fff; /*ランキング1位の丸の背景色*/
}
.widget-entry-cards.ranking-visible .no-2 .card-thumb::before {
background: #fff; /*ランキング2位の丸の背景色*/
}
.widget-entry-cards.ranking-visible .no-3 .card-thumb::before {
background: #fff; /*ランキング3位の丸の背景色*/
}
.widget-entry-cards.ranking-visible .no-4 .card-thumb::before {
background: #fff; /*ランキング4位の丸の背景色*/
}※まとめて記述する方法があるのかもですが、丸の背景色はそれぞれ指定しないと初期設定の色が反映されてしまいました。
ランキングの5位以降も表示したい場合
ウィジェットの設定で5位以降も表示するように設定している場合、「.no-5」など順位部分の数字を変えれば反映できると思います(当ブログで5位まではテスト済)。
おまけ : 区切り線のCSS(コピペOK)
記事の区切り線もCSSで太さや種類、色を指定できます。
区切り線は表示されていないブログも多いですが、表示したい場合は下記CSSの色指定部分(赤字部分)をお好みに変更してご使用ください。
※一番上の線は非表示にしています。
※このCSSは人気記事ランキングだけでなく、ショートコードやウィジェットで配置した記事一覧で「区切り線」を設定した場合にも適用されるのでご留意ください。
/* 記事の区切り線 */
.border-partition .a-wrap:first-of-type {
border-top: 1px solid transparent; /*一番上の線の色を透明にする*/
padding-top:0px;
}
.border-partition .a-wrap {
border-bottom: 1px solid #bcb2a4; /*区切り線の太さと種類と色*/
}こちらも線の色はお好みで変更してください。
「solid」の部分を「dotted」にすると点線、「dashed」にすると破線にすることもできます。

カラフルにしてポップにも、同一色でシンプルにも、お好みでどうぞ










\ この記事へのコメント /