「Cocoon設定」から「トップへ戻るボタン」をオリジナル画像に変更し、CSSで表示サイズと位置を調整する方法をご紹介します。
当サイトの場合だと、今この画面を下にスクロールした時に右下に現れる矢印、それです!それそれ。
アイコンのままでもシンプルで良かったのですが、めちゃくちゃ簡単に画像を設定できる機能があるので試してみました。
自作の画像や素材を使って簡単におしゃれになる(気がする!)ので、おすすめです!

自由にご使用いただける「こいけ作画像」もご用意しています
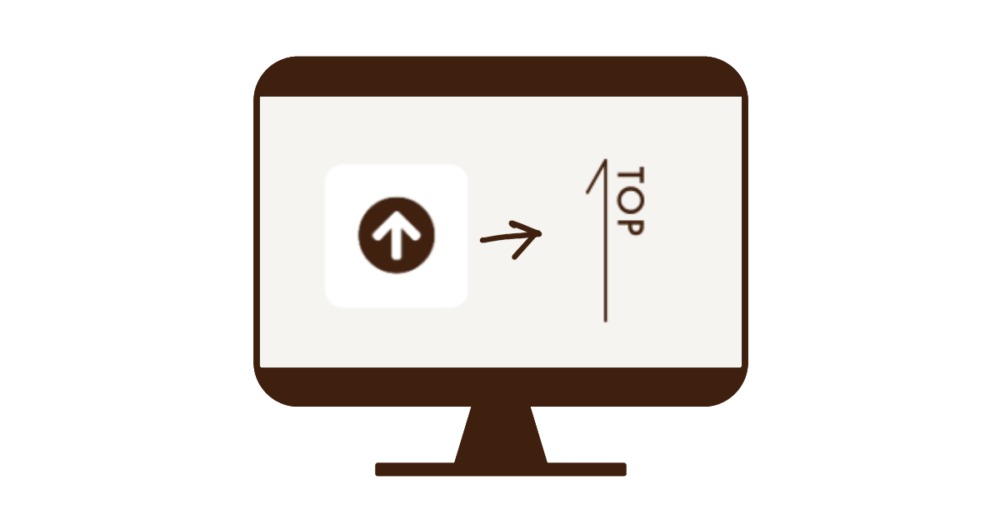
こんなふうにカスタマイズできます
当ブログの「トップへ戻るボタン」を「Cocoon設定で選択できるアイコン」から「自作の画像」に変更してみました。
※下記画像は実際のブラウザ表示よりも拡大したサンプルなので粗く見えている可能性があります。
カスタマイズ前
(アイコン)

カスタマイズ後
(画像)

「TOPへ戻るボタン」を表示しよう
多くのWEBサイト(デスクトップ表示)で画面右下に表示されている矢印風のボタンが「TOPへ戻るボタン」です。
記事をスクロールして下の方まで読んでから、もう一度ページ上部の情報を見たい時に使います。
サイドバーに目次が表示されている記事では無くても大丈夫ですが、ヘッダー部分のみにメニューがあったり1カラムの場合は「TOPへ戻るボタン」があると読者の利便性が向上するので設定しておくことをお勧めします。
Cocoonで「TOPへ戻るボタン」に画像を設定する方法
ボタンになる画像を準備する
まずアイコンの代わりに使用する画像を用意します。
よりおしゃれに見えるように、画像はPNG形式(余白が透明のもの)がおすすめ。
サイズは私が数種類試した実感として「幅100px 高さ120px」以内が良さそうに思いました。
(記事やサイドバーの邪魔にならないように考えると表示幅は70px以下が良さそう)
画像編集アプリでシンプルなものを自分で描いたり、フリー素材の矢印などを使って自分のブログにあった色やデザインにアレンジしてみましょう。
イラストはもちろん、ペットの写真を切り抜いて文字を付け足すのもかわいくなりそうです。

手軽に個性を出せるので自作ボタンおすすめ!
「Cocoon設定」で「TOPへ戻る画像」を設定する
「Cocoon設定」からアイコンの代わりに使用する画像を選択し、CSSで表示サイズや位置の調整をします。
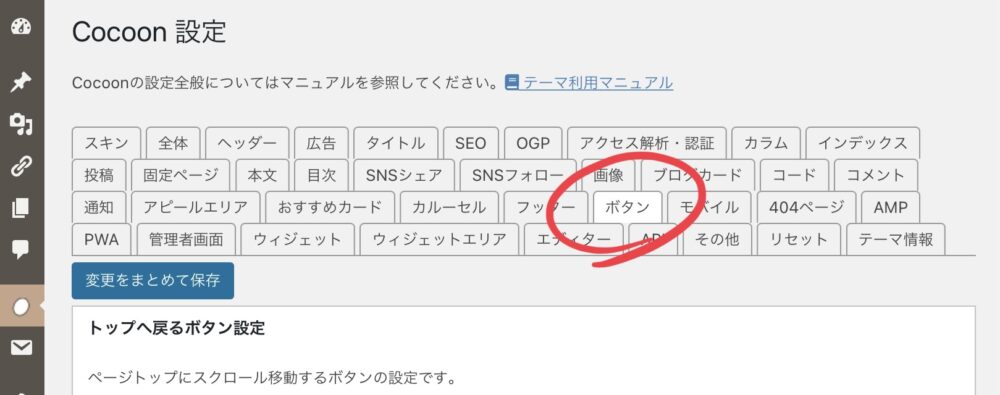
- STEP-1「Cocoon設定」の「ボタン」を選択する

- STEP-2「トップへ戻るボタンを表示する」にチェック
- STEP-3「ボタン色」はクリアにしておく
ここで背景色が指定されていると画像の下に色枠がついてしまいます
- STEP-4オリジナルの「ボタン画像」を選択する
※画像は先にメディアライブラリにアップしておきます
- STEP-5CSSで表示の調整をする

あっという間に画像が反映されますよ!
CSSで表示サイズや位置を調整する方法
選択した画像が無事に反映されたら、CSSを「style.css」に追記して表示の調整を行います。
- STEP-1管理画面から「外観」→「テーマエディター」と開くと、「style.css」の編集画面が開きます
初めて開いた時には「直接編集をおすすめしない」的な警告文が出ると思います。ドキッとしますが「理解しました」をクリックで大丈夫です。
- STEP-2Cocoon Child:スタイルシート(style.css)という編集画面になっていることを確認し、バックアップをとります
この時点でstyle.css(カスタマイズ用CSSを追加する前の状態)を丸ごとコピーし、テキスト系アプリにペーストして保存しておきます。この後のCSSの追記作業によって不具合が起こった場合、保存していたコードを丸ごとコピペすれば元の状態に戻すことが可能です。
- STEP-3カスタマイズ用のCSSを記述します
/*必要ならばここにコードを書く*/ という文言の下に、追加したいCSSを記述します。


カスタマイズ用CSSコードをコピペでOKです
追加するCSS(コピペOK)
/* トップへ戻るボタン画像の表示調整 */
.go-to-top-button {
width: 60px; /* ボタン画像の表示幅 */
height: auto; /* ボタン画像の高さは自動調整 */
}
.go-to-top-button:hover { /* カーソルを合わせると少し拡大する */
transform: scale(1.1);
}
.go-to-top {
right: 10px; /* 右から10pxの位置に配置 */
bottom: 30px; /* 下から30pxの位置に配置 */
}
とりあえず上記CSSをコピペしてから数値部分をお好みで調整してもらうと簡単だと思います
表示サイズの調整
下記コードで画像の表示サイズを指定しています。
width: 60px; /* ボタン画像の表示幅 */実際にブラウザでの表示を確認しながら数値部分を変更して調整してください。
表示位置の指定
表示位置については下記コードの数値部分を変更することで調整できます。
.go-to-top {
right: 10px; /*右から10pxの位置に配置*/
bottom: 30px; /*下から30pxの位置に配置*/
}実際にブラウザでの表示を確認しながら、お好みで調整してください。
カーソルを合わせると少し拡大する
下記コードの記述により、カーソルを合わせた時に画像が少し拡大されます。
.go-to-top-button:hover { /* カーソルを合わせると少し拡大する */
transform: scale(1.1);
}拡大が不要であればこの部分を削除してくださいね。
「トップへ戻るボタン画像」のおすそわけ
試しに私が作成したものですが、もしお好みであればご自由にお使いください。
※ダウンロードボタンからPNG形式(zipの圧縮ファイル)を保存してください

ご使用の場合、表示幅は60、70あたりの指定が良いと思います
トップへ戻る時、良い感じに「スルスル〜」と戻すコード
/* ページ内のスムーススクロール */
html {
scroll-behavior: smooth;
}上記CSSも追加しておくと、ページ内で一気に移動する時の「スルスル〜」具合が良い感じになります!
「良い感じ」ってどんな感じ?って方は当ブログで「トップへ戻る画像」をクリックしてみてくださいね。
スルスル〜ッ
良い感じじゃないですか?地味に感動ですよね!?
私もCSSに詳しい方から教えていただいて実装しました。
数行のCSSを追加するだけでいろんな表現ができるのでカスタマイズは楽しいです!
画像クリックからのスルスル〜ッ仲間をご紹介
当記事で配布中の「トップへ戻るボタン画像」を使用されているブログをご紹介します。
とっても素敵なブログなので、ぜひぜひ実際にブラウザで見てくださいね!














\ この記事へのコメント /
はじめまして!
Turiccoさんのサイトで猫さん矢印を見かけてかわいいなと思っていたら、こちらで配布されていて、ありがたく使わせていただいております。
デザインなども参考になるところがおおく憧れです。
これから、にはなりますが、お世話になったサイト様のリンクはリンク集としてまとめておりますので、リンクを貼らせていただきます。
お礼とご報告でした!
ちばはるさん、ご丁寧にありがとうございます!
トップへ戻る画像、使っていただけてとても嬉しいです!!
リンク掲載もありがとうございます!感激です☺︎
はじめまして!
Cocconを使っていてなんだかカッコよくならなくて試行錯誤中でして…
はっちゃんさんのお手もお借りしつつ…カスタマイズ頑張っている「かわうその母」です。
この度、可愛いTOPへ戻る画像頂いちゃいました^^
大満足です!
こちらのHPでお勉強させてください!
質問ですが、こいけさんの教え通りにスタイルCSSへの記述をしましたが、
色々なカスタマイズ?でスタイルCSSがえげつない数になっていて困っています。
はっちゃんさんにもお話させていただいたんですが、みなさんの桁?が気になって…教えて欲しいです。
すごい数になるのは何でもかんでもコピペしているからなんですが(笑)
BOXとかのデザインとか、その他色々とどうされていますか?
多すぎて最近はカスタムCSSを使ったりしています。
色々書きすぎて訳が分からない状態になっていて…困っています。
少しお話聞かせていただければ幸いです!
かわうその母さん、はじめまして☺︎
トップへ戻る画像使っていただけるの嬉しいです!
私もスタイルシートの追加CSSえげつないですよ(笑)
今2000くらいあります。
私はどの部分のカスタマイズコードなのか自分がわかりやすくするために
スタイルシート内に細かくコメントアウトを付けながら、
全ページ共通のもの、トップページ、サイドバー、記事内装飾、
フッターなどエリアごとにCSSを集める感じで記述しています。
時々テキストファイルにCSSを全てコピペして、重複を省いたり整理しています。
私ももっとスマートなコードにしたくて勉強中です。
お互い頑張りましょう!
はじめまして!むらまさと申します。
お洒落にカスタマイズしたく、潜っていたらコチラに辿り着きました。”TOPへ戻る画像”が私のサイトにピッタリでしたので勝手にD.L適用させ頂きました。
また、被リンクされている方も素敵なサイトばかりですね。もっと勉強させてもらいます。
むらまささん、はじめまして☺︎
TOPへ戻る画像のご使用&ご報告いただきありがとうございます!
猫ちゃん情報にぴったりですね!
Cocoonでカスタマイズされている素敵なサイトいっぱいあるので、ぜひぜひ巡ってみてくださいね☺︎
追伸:実装例としてリンクさせていただきました