早い。あまりにも早い。最近のひと月って、本当に過ぎるのが早い。
ついつい「昔のひと月はなぁ」なんてお説教したくなりますね。
もう11月ですって。年末ですよね、もう。
あ、近況。
なかなか記事を更新しないくせに、外観カスタマイズの沼に浸かってしまいました。
特別なことはできませんが、近日中にトップページをリニューアルすべく夜な夜な作業中です。
基本の色合いやロゴなどはそのままの予定ですが、好評いただいたイラストのアイキャッチとお別れするので印象は結構変わるかなと思います。
(統一感重視のため過去の投稿分もアイキャッチは全て変更しようかと)
今の外観を気に入ってTwitterでコメントくださった方、ありがとうございました。
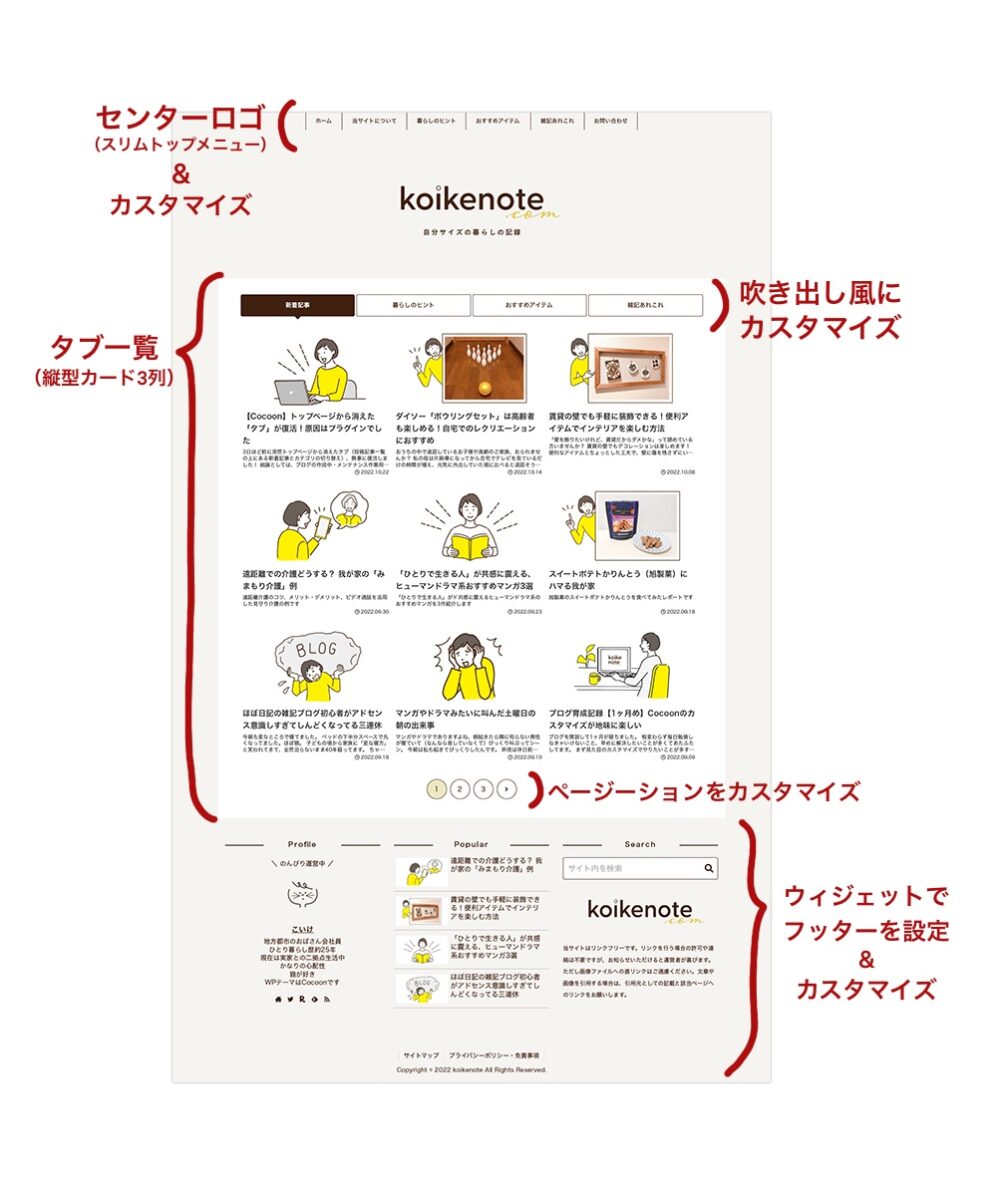
現状のトップページも結構気に入っているので、カスタマイズの解説などはまだできませんが、ざっくりどんな感じに手を入れていたかこの記事で残しておきます。
あと個人的なブログに対する考えなど、などなど。
ブログ運営4ヶ月目の現状
ブログを8月に開設して4ヶ月目になります。
なかなか更新できず、ほぼ日記を含めても20記事。
(いっぱい下書きはしているんですが心変わりしたり、アドセンス対策で消したりで増えず)
Googleアドセンスは4回チャレンジして合格できないまま、申請は一旦お休み中。
開き直ってアフィリエイトの勉強も少しずつしてはいるんですが、まだまだです。
お察しの通り収益は1円も発生していません。
この記事だって順調に収益化しているブロガーさんからみたら赤ペン入れ所満載だと思うのですが、私は自分のブログに対して親バカなので「在ってくれるだけでいいよ」って感じでやってます。

いろいろ言い訳しつつも収益への憧れはあります
トップページの主な設定とCSSカスタマイズ
ブログ開設時からずっと、テーマはCocoonを使っています。
「Cocoon設定」や「ウィジェット」で大まかなレイアウトをして、追加CSSで好みの見た目になるようカスタマイズしています。
追加CSSのコードについては「Cocoon カスタマイズ」などのキーワードで検索しまくって、見た目が好みになるCSS(コピペ可と書いてあったもの)をストックしながら解説がうまいサイトで「どの部分が何を指示しているのか」をメモして、自分のブログ用に調整。
できるだけそのままコピペではなく、理解と一工夫をして反映することを心がけています。

ヘッダー
ヘッダーは「Cocoon設定」→「ヘッダー」→「センターロゴ(スリムトップメニュー)」にしています。
メニューを画面上端に配置して、区切り線はCSSで追加しました。
インデックス(投稿記事一覧)
トップページではあえてサイドバーを非表示にしていて、アイキャッチに文字を付けないことでポートフォリオサイトのような印象にしたいなと思いました。
投稿記事の一覧は「Cocoon設定」→「インデックス 」→「タブ一覧」で投稿日順の「縦型カード3列」にしています。
このスタイルで気に入っているのは、新着とカテゴリーの切り替えができるので、一見してブログの内容が伝わりやすく、PCの場合あまりスクロールしなくて良いことです。
タブの部分は追加CSSで色を変えつつ吹き出し風にカスタマイズ。
ページネーションも丸くかわいくしています。
フッター
フッターは「ウィジェット」を使っています。
左に「プロフィール」真ん中に「人気記事」右に「検索枠」などを配置しました。
それぞれのタイトル部分の見せ方や文字揃え、区切り線など、細かな部分を追加CSSでカスタマイズしています。
トップページとアイキャッチはリニューアル予定
私は各記事のアイキャッチを iPadの買い切りアプリ「Procreate」で編集しています。
これまで好評いただいている人物イラストは、素材サイト「イラストAC」の人気イラストレーター「カフェラテさん」のフリー素材を使ってきました。
色を変えたり多少描き足したりはしていますが、好みのタッチで種類も多くとても助かります。
ただ、アイキャッチに文字を入れないためブログの第一印象をフリー素材で成立させてもらっている感が気になったり「アイキャッチが用意できる内容」で書こうとしてしまうこともありました。
アイキャッチをデザインとして利用しながら統一感にこだわる路線をキープする場合、これからの更新を考えると記事数が少ないうちに素材を極力自前にしておいた方が良いなと思うようになり、今後は自分で描いたり、描けなくても統一感を保てる表現にしたいなと思っています。
新しいトップページはカスタムHTMLとブロックを組み合わせて作成中。
WordPressは初心者ですが、HTMLは20数年前に基礎の基礎を学んだ経験があるので編集に抵抗はありません。
(知識としては古い情報での初心者レベルなのでネットで勉強中)
CSSは「固定ページでのトップページの作り方」を公開されているブログをたくさん見て参考にさせていただいてます。本当に感謝です。
自分にとっての理想のブログ
自分のブログの理想として、リンクや検索などからたまたま見てもらってそれっきりではなく、最初の入り口はどこからだとしても「また覗きたくなるブログ」になれたら嬉しいなと思っています。
そのためにもまず「自分自身が毎日見ても飽きない、落ち着いて向かい合えるブログ」「見にきてくださった方が読後に胃もたれしない、気軽にサクっと採れる朝ご飯のようなブログ」を目指したいと思います。
とはいえモヤモヤしたことやちょっと重いことを書きたい気持ちもあるので、そのあたりをどう調理するのか、できるのか、引き続き修行が必要です。
どんなブログだって、あって良い
Twitterなどでブログ運営についての発信を見ていると「ブログにデザインは無用。カスタマイズに時間をかけるな」とか「収益の高いブログが正義」といった言葉をほとんど毎日のように見かけて、自分のブログの存在価値など考え込んでしまうこともありますが、私はブログを始めてみて、この年齢からでもまだまだ新しいことを学んだり実践することにわくわくできると実感できて、とても嬉しく感じています。
自分のこだわりだけで誰にも求められていないカスタマイズでも、昨日よりも知っていることが1つ増えたり、昨日の謎を今日解決できた時の喜びを知れてよかったです。
ちょっとだけ日々のワクワク感が増えたし、今度あんなのやってみたい(カスタマイズ)って思えるのって、明日明後日を生きるために必要な栄養だと思うのです。
あと日常的に見ていたwebサイトへの着眼点が変わったり、わからないことを調べて解決するだけではなく「これを知って欲しいんだ!」っていう発信者側の心理も感じながら読むブログに学ぶこともたくさんあります。
それぞれが理想とする「豊かな生活」を実現するために、先行投資やSEOの研究、毎日の努力を欠かさないことも素晴らしいと思うし、立派な稼ぎがなくても「自分らしくいてくれるだけで良いよ」みたいな考え方もアリで、多様な生き方や子育ての考え方があるように、いろんなブログの育て方があって良いと思っています。
極端に誰かを傷つける目的でやってる場合でなければ「どんなブログだって、あって良い」と思いながら、今後もマイペースに、自分らしくブログを育てていきたいと思います。

今後ともよろしくお願いします










\ この記事へのコメント /
初めてkoikenoteを拝見したときから「シンプルなだけでなく味があるデザインだなぁ」と感じていたのですが、こだわりがあったのですね。
CSS、わたしはほとんどいじっていないです。Cocoonだとそれでも成立するんだもの。デザインを感性のままにカスタマイズできるって尊敬します。
こいけさんすごい。
鈴宮ゆめにゃさん、コメントありがとうございます!嬉しいです。
Cocoon設定やウィジェットでできるアレンジだけでも十分個性が出せるテーマだと思うのですが、気がついたらカスタマイズ沼にハマってました。
ゆめにゃさんの超能力や文章力のように、私にも感性の表現力があるとしたら嬉しいです。
それぞれが得意なこと、好きなこと、よりワクワクすることを大切に発信していけたら良いですね!