部屋の中で雨音を聴きながら挑戦したカスタマイズの記録です。
クリスマスから年明けまでは期間限定でトップページに雪を降らせていたのですが、梅雨の間は雨を降らせました。
HTMLとCSSを使ったカスタマイズですが、Cocoonのウィジェットを活用することで「雨降りカスタマイズ」のオンオフが簡単に切り替えできます。
※HTMLとながーいCSSのコードを含みますので、できるだけPCなど大きな画面でご覧ください。

WordPressの無料テーマ「Cocoon」を使った場合のカスタマイズ備忘録です
梅雨の時期限定、雨降りトップページ(2023年6月の当ブログ)
背景色が薄くてわかりにくいのですが、全体的に少し傾いた雨が降っています。
(これはPC表示の動画ですが、スマホ表示でも降ります)
トップページに雨を降らせる方法(Cocoonの場合)
私はまだまだ知識が浅いので、HTMLとCSSだけで雨を表現できる方法を検索しました。
理想的な「雨」に出会えたので、こちらの記事を参考にカスタマイズに挑戦です。
「トップページでだけ、降らせたい時だけいつでも簡単に降らせる」を実現するために、Cocoonのウィジェットを活用しました。
- STEP-1子テーマのスタイルシート(style.css)にCSSを追加
※雨のカスタマイズだとわかるようにコメントをつけておく
- STEP-2ウィジェットの「コンテンツ下部」に「カスタムHTML」を追加
※「表示設定」でトップページのみ表示するように設定する
追加したCSS
参考にさせていただいた記事のCSSコードを少しアレンジして、Cocoon子テーマのスタイルシート(style.css)に下記CSSを追加しました。
- STEP-1管理画面から「外観」→「テーマエディター」と開くと、「style.css」の編集画面が開きます
初めて開いた時には「直接編集をおすすめしない」的な警告文が出ると思います。ドキッとしますが「理解しました」をクリックで大丈夫です。
- STEP-2Cocoon Child:スタイルシート(style.css)という編集画面になっていることを確認し、バックアップをとります
この時点でstyle.css(カスタマイズ用CSSを追加する前の状態)を丸ごとコピーし、テキスト系アプリにペーストして保存しておきます。この後のCSSの追記作業によって不具合が起こった場合、保存していたコードを丸ごとコピペすれば元の状態に戻すことが可能です。
- STEP-3カスタマイズ用のCSSを記述します
/*必要ならばここにコードを書く*/ という文言の下に、追加したいCSSを記述します。


カスタマイズ用CSSコードをコピペでOKです
/************************************
トップページに雨を降らせるCSS
************************************/
.rains{
position: fixed;
left:0;
top:0;
width: 100%;
height:100%;
transform: rotate(10deg);
pointer-events: none;
}
.rains span{
position: absolute;
width:2px;
height:180px;
background:#FFF;
opacity:0.4;
}
.rains span:nth-child(1){left:5%; top:-190px; animation: rain-anim 13s infinite;}
.rains span:nth-child(2){left:10%; top:-180px; animation: rain-anim 14s infinite;}
.rains span:nth-child(3){left:15%; top:-170px; animation: rain-anim 11s infinite;}
.rains span:nth-child(4){left:20%; top:-160px; animation: rain-anim 15s infinite;}
.rains span:nth-child(5){left:25%; top:-150px; animation: rain-anim 13s infinite;}
.rains span:nth-child(6){left:30%; top:-150px; animation: rain-anim 14s infinite;}
.rains span:nth-child(7){left:35%; top:-160px; animation: rain-anim 16s infinite;}
.rains span:nth-child(8){left:40%; top:-170px; animation: rain-anim 10s infinite;}
.rains span:nth-child(9){left:45%; top:-180px; animation: rain-anim 12s infinite;}
.rains span:nth-child(10){left:50%; top:-190px; animation: rain-anim 14s infinite;}
.rains span:nth-child(11){left:55%; top:-190px; animation: rain-anim 13s infinite;}
.rains span:nth-child(12){left:60%; top:-180px; animation: rain-anim 9s infinite;}
.rains span:nth-child(13){left:65%; top:-170px; animation: rain-anim 17s infinite;}
.rains span:nth-child(14){left:70%; top:-160px; animation: rain-anim 15s infinite;}
.rains span:nth-child(15){left:75%; top:-150px; animation: rain-anim 13s infinite;}
.rains span:nth-child(16){left:80%; top:-150px; animation: rain-anim 17s infinite;}
.rains span:nth-child(17){left:85%; top:-160px; animation: rain-anim 11s infinite;}
.rains span:nth-child(18){left:90%; top:-170px; animation: rain-anim 12s infinite;}
.rains span:nth-child(19){left:95%; top:-180px; animation: rain-anim 14s infinite;}
.rains span:nth-child(20){left:100%; top:-190px; animation: rain-anim9 17s infinite;}
@keyframes rain-anim {
0% { transform: translate(0px,0px);}
4% { transform: translate(0px,600px);}
5% { transform: translate(200px,0px);}
9% { transform: translate(200px,600px);}
10% { transform: translate(-100px,0px);}
14% { transform: translate(-100px,600px);}
15% { transform: translate(-200px,0px);}
19% { transform: translate(-200px,600px);}
20% { transform: translate(100px,0px);}
24% { transform: translate(100px,600px);}
25% { transform: translate(-150px,0px);}
29% { transform: translate(-150px,600px);}
30% { transform: translate(-80px,0px);}
34% { transform: translate(-80px,600px);}
35% { transform: translate(150px,0px);}
39% { transform: translate(150px,600px);}
40% { transform: translate(-60px,0px);}
44% { transform: translate(-60px,600px);}
45% { transform: translate(90px,0px);}
49% { transform: translate(90px,600px);}
50% { transform: translate(60px,0px);}
54% { transform: translate(60px,600px);}
55% { transform: translate(-60px,0px);}
59% { transform: translate(-60px,600px);}
60% { transform: translate(-40px,0px);}
64% { transform: translate(-40px,600px);}
65% { transform: translate(40px,0px);}
69% { transform: translate(40px,600px);}
70% { transform: translate(-20px,0px);}
74% { transform: translate(-20px,600px);}
75% { transform: translate(-110px,0px);}
79% { transform: translate(-110px,600px);}
80% { transform: translate(20px,0px);}
84% { transform: translate(20px,600px);}
85% { transform: translate(-20px,0px);}
89% { transform: translate(-20px,600px);}
90% { transform: translate(50px,0px);}
99% { transform: translate(50px,600px);}
100% { transform: translate(0px,0px);}
}ウィジェットに追加したHTML
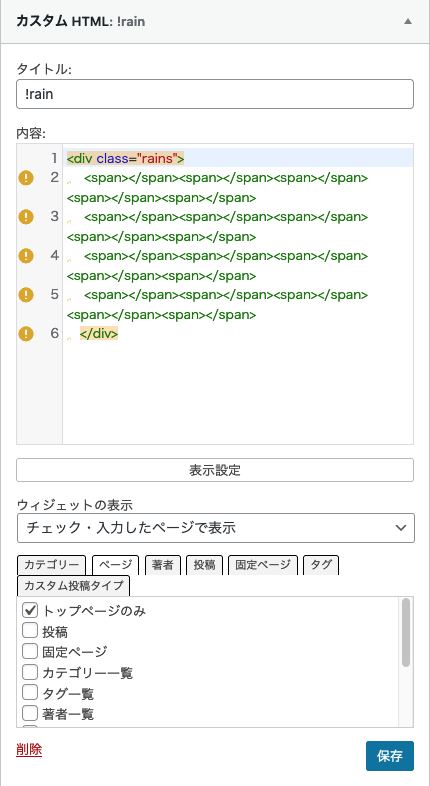
ウィジェットで「コンテンツ下部」に「カスタムHTML」を配置。
雨のコードだとわかるようにタイトルをつけて下記HTMLを追加しました。
<div class="rains">
<span></span><span></span><span></span><span></span><span></span>
<span></span><span></span><span></span><span></span><span></span>
<span></span><span></span><span></span><span></span><span></span>
<span></span><span></span><span></span><span></span><span></span>
</div>タイトル欄には「!rain」と入力
カスタムHTMLのタイトルは頭に「!」をつけることで、ウィジェットの管理画面では「これが雨のコードだな」とわかりますがブログの画面上には表示されません。
トップページにのみ表示する設定
「ウィジェットの表示」は「チェック・入力したページで表示」にしておき、「ページ」から「トップページのみ」を選びます。
これでトップページ以外のページには雨は降りません。
「保存」をクリックで、即トップページに雨が降り始めます。

雨を止ませる方法(ウィジェットで表示/非表示を切り替え)
CSSを残したまま、ウィジェットの表示だけオフにしておけば雨は止みます。
作業は「チェック・入力したページで表示」のまま「トップページのみ」のチェックを外すだけ。
どのページも選択されていない=どのページにも表示されません。
また降らせたい時は「トップページのみ」にチェックです。

当ブログでは雨も雪もいつでも降らせることができますよー
趣味として、季節のカスタマイズも楽しんでいます
完全に自己満足のお遊びカスタマイズですが、季節のイベントっぽくて成功するとちょっとテンションがあがるのでおすすめです。
訪れてくださった方、気づいてくださった方にニヤリとしてもらえたらとても嬉しいです。

趣味としての雑記ブログだからこそ、遊び心をもっておもてなしします










\ この記事へのコメント /