これまでブログを運営してきて困ったり迷ったことと「これで解決できた!」ことを参考記事のリンクとともに記録しておきたいと思います。
(カスタマイズに関しては「Cocoon」関連は独立した記事で書くことがありますが、ここではテーマを限定しない部分での悩みと解決策・参考記事を記録します)
ブログで困ったことを解決に導いてくれたのも誰かのブログ。
本当に感謝です。
これまでの自分のように手探り状態の方や忘れっぽいこれからの自分と情報を共有し、困った時のヒントになれたら幸いです。

悩みが解決できた時、忘れないうちに更新します
アドセンス合格後「ads.txt」をサーバーにアップする方法(ConoHa WINGまたはXserverの場合)
Googleアドセンス合格後、管理画面に出てきた「要注意 – 収益に重大な影響が出ないよう、ads.txtファイルの問題を修正してください。」というメッセージ。
それまでは合格対策ばかり気にしていて、合格後のことまで学べていなかったので大焦りでした。
まず「ads.txt」って何なの!?から調べることに……。
ads.txtファイルとは、アドセンス審査に合格していることを証明できるファイルのことです。これは、広告枠を悪用されることを防げるため、いたずら・嫌がらせ防止につながる重要なファイルといえます。
WEB学園「アドセンス合格後の5つのやることリストと注意点を徹底解説」より
検索すると設置方法の解説記事もたくさん出てくるのですが、私が利用しているConoHa WINGやXserverでは管理画面から簡単に設定することができます!「ads.txt」ファイルの作成も不要だったのでとても助かりました。
もし上記のメッセージが出てきたら、焦らずにご自身の契約しているサーバーで簡単設定が用意されていないか確認してみてください。
上に重ねた要素が邪魔で下の要素をクリックできないのを解決する方法
梅雨入りにあわせてトップページに雨を降らせるCSSを追加してみたのですが、表示的には成功したものの肝心の記事カードやボタンをクリックできないという現象に困ってしまいました。
(一番上に雨が表示されているので、どうしても雨をクリックしてしまう状態)
そんな時は、上の要素に対して下記CSSコードを追記で解決!
pointer-events: none; /* ポインターイベントを無効にする */上に重ねた要素に対してポインターイベント(クリック)を無効化。
無事に記事カードやボタンをクリックできるようになりました。
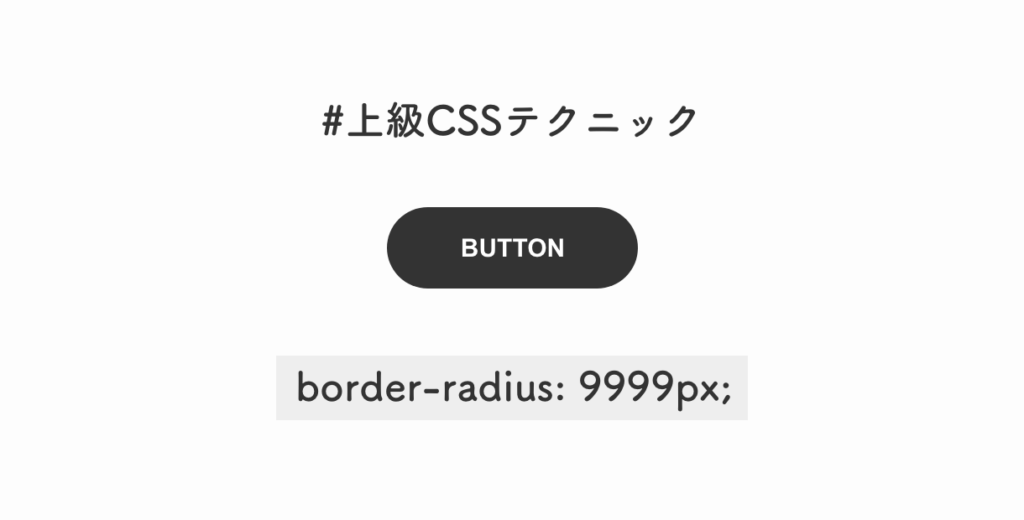
スマホなどで表示幅が狭くなった時、角丸が不格好になるのを解決する方法
当ブログでは記事一覧のページネーション部分などに「丸くする」カスタマイズをしているのですが、特定の条件下(スマホの画面幅や表示ページによる)で「思っていた丸さじゃない楕円」となっていて地味に悩んでいました。
原因は、角丸を指定するCSSコードとして border-radius: 50%; を記述していたこと。
私の理想とする角丸にするためのCSSは border-radius: 9999px; だと判明したので、今後は気をつけようと思います。
リンク部分に打ち消し線がついてどうしても消せない場合の解決法
これまで何も問題がなかったリンク部分に突然「打ち消し線」がついた場合、カスタマイズをしているならCSSの見直しも必要ですが、「Broken Link Checker」というプラグインを使用している場合には「リンクエラー」になっている可能性もあります。
「ダッシュボード」で「Broken Link Checker」からリンクエラーが検出されている場合、URLにカーソルを合わせると「リンクエラーでない」が選べるので、リンク先URLを確認しても問題がない場合、それをクリックすれば例の線を消すことができます。
(本当にリンクエラーになっている場合は速やかにURLの削除または変更をしてください)
当ブログの場合、ページ内リンク(クリックで指定した部分へジャンプ)でエラーが出ていました。一度公開したページを下書きに戻した後にこの現象が起きてリンクエラーになっていた気がします。ジャンプ先の指定を確認し、問題なかったので「リンクエラーでない」を選ぶとすぐに解決しました。
「ConoHa WING」契約更新時にお得なクーポンやプリペイドカードを併用する方法
レンタルサーバー「ConoHa WING」では、誕生日に「次回更新時に使えるクーポン」が貰えたり、不定期のキャンペーンや抽選でもクーポンを得ることができます。
ですが「ConoHaカード」というお得なプリペイドカード払いもあるので「結局どうすれば一番お得に更新できるの?クーポンやプリペイドカードは併用できるの?それらを使った上での残金はどう支払うの?」という疑問がいっぱいでした。
結論としては各クーポンとプリペイドカードは併用可能、契約期間が残っていても手動で更新手続きが可能で、キャンペーンを利用しつつかなりお得に更新できました。(2023年1月時点)
当ブログの場合、契約期間が半年以上残っている段階でさらに12ヶ月の契約を手動で延長する手続きをしました。上記記事を参考に「誕生日クーポン」と「抽選で当たったクーポン」を両方適用し、さらに「WINGパック更新クーポンを使用して購入したConoHaカード」を使用、残金をクレジットカード払いという、なんともややこしい方法でしたが、かなりお得に更新できました。














\ この記事へのコメント /