当サイトは2022年8月にWordPressテーマ「Cocoon」を使用して開設しました。
趣味として日々コツコツ、手探りでHTMLとCSSでのカスタマイズを楽しんでおり、Cocoonを使用したブログの事例としてもいくつかのサイトでご紹介いただいています。
Cocoonの使用例としてご紹介いただいたWordPress事例集
このページでは「トップページのカスタマイズ履歴」を記録しています。
※開設直後の状態はスクリーンショットを残していないため省きます。

トップページデザインの変化
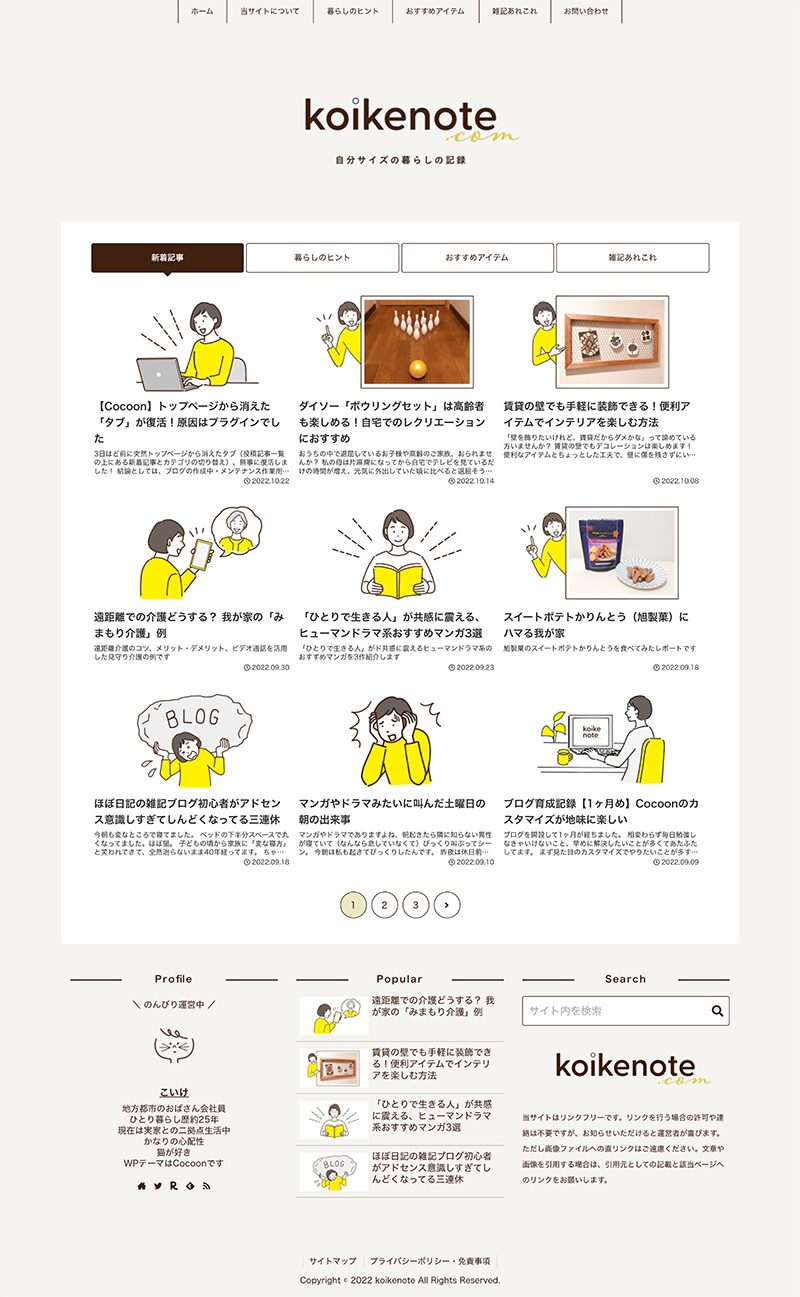
2022年10月のトップページ(Cocoon設定を活用)
新着一覧のカテゴリー切り替えタブを吹き出しにしたり、ページネーションを丸くしたり、細部のカスタマイズには挑戦していたものの、全体的にレイアウトは「Cocoon設定」とウィジェットに頼っていました。

2023年1月のトップページ(固定ページで作成)
2022年11月に固定ページでの完全オリジナルトップページにリニューアルしました。
12月には一言ノートを固定ページからウィジェットのカスタムHTMLに移設するなど地味な改良をしたり、年末年始には冬季限定の雪を降らせるなど地味なカスタマイズを楽しんでいます。

2023年2月のトップページ
新着記事の下に「カテゴリー案内」を設けてみました。
雑記だからこそ、初訪問の方にもどんなブログなのかをわかりやすく案内することで「きちんと感」が出せたら良いなーと目論んでいます。
あとトップページとプロフィール関連の見出しだけフォントを変えてみたのですが、システムフォントを使用しているので一部のデバイスでは別のフォントに置き換わっているかも?(一応置き換わっても支障ないように設定しているつもりです)

2023年3月のトップページ
自称「アピールノート」と新着記事の間を斜めに区切ってみました。
「暮らしのヒント」「おすすめアイテム」「ブログのこと」は一覧の表示を更新順に変更。
「PICKUP」を設置して「おすすめ記事」というタグをつけた記事の中からランダムで4記事が表示されるようにしました。
そしてポチップを使って「おすすめマンガ」をご紹介。
一言コメントは添えますが、記事にするよりも手軽に、思い立った時に更新できます。
あとはタブの色やトップへ戻るボタンも変更済。
背景のカラー部分に微細ノイズ画像をリピートさせたら紙素材感が出て、自己満足ですが気に入っています。

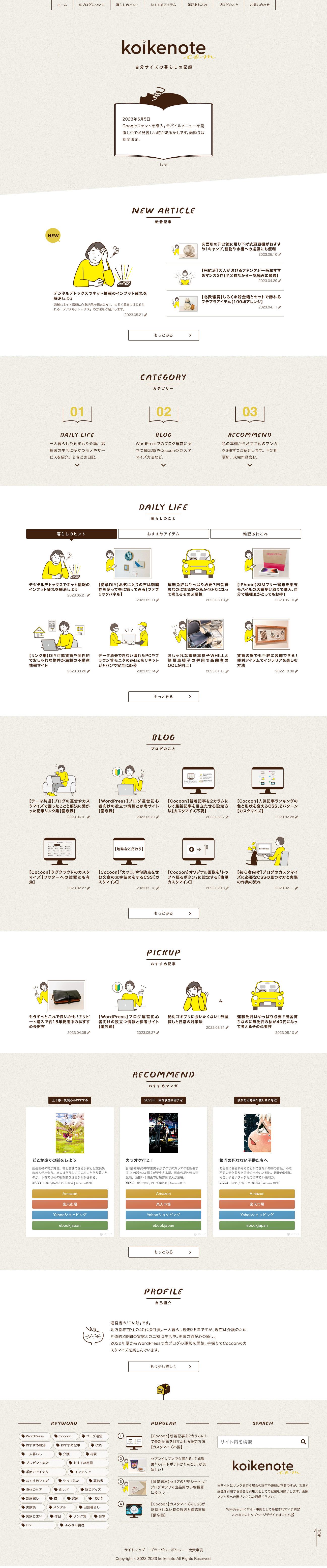
2023年6月のトップページと投稿ページ
年末年始には期間限定で雪を降らせていたのですが、梅雨は期間限定で雨を降らせました。
トップページのわかりやすいカスタマイズでは、見出し部分にGoogleフォントを導入したり、プロフィール下の「お問い合わせフォーム」へのリンクをメールのアイコンからポストのイラストに変えたことで少しポップになっています。

こっそりカスタマイズとしては、背景の指定にCSS関数を使ってみたり、スクロールした時に上から出てくるメニュー部分の影を消したり、代わりに細線をつけたり……ちまちまと。
あと投稿ページでPCなど大きな画面で見た時限定のカスタマイズもしました。

SNSシェアボタンを縦並びにしたり、サイドバーの上に動く鉛筆を配置。
基本的にカスタマイズはHTMLとCSSでできる範囲で、雨も鉛筆もCSSで動かしています。
ブログのタイトルやデザインのモチーフとして「ノート」を使っているので、手書き風のフォントや鉛筆でそれっぽさが出せた気がして自己満足です。
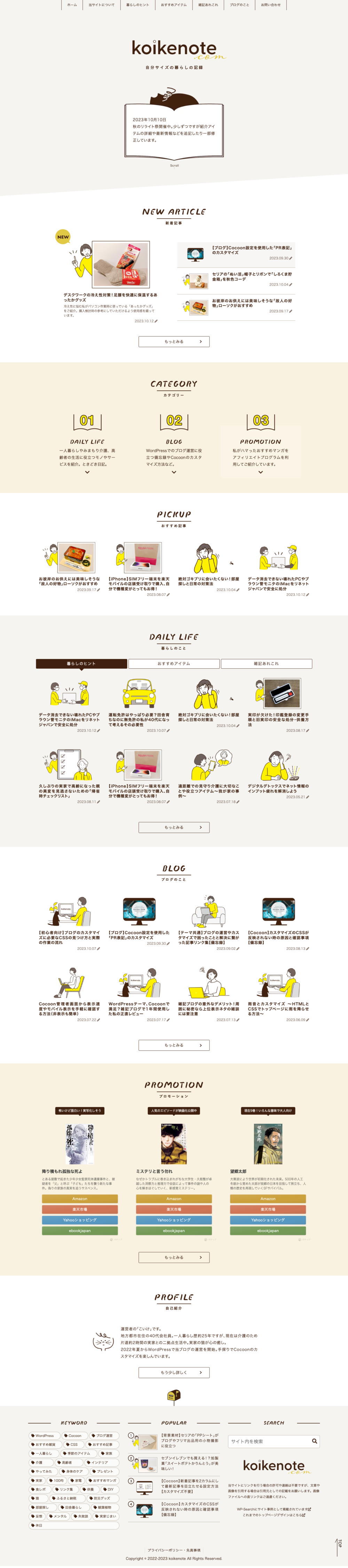
2023年10月のトップページ
トップページの要素はそのままですが、配置や色を微妙に変更しました。

2024年4月のトップページ
コンテンツはそのままですが、背景にストライプを使ったり、こそっと文字やイラスト素材に動きをつけたり、自己満足なカスタマイズを楽しみました。
動きがあると見ていてワクワクするけれどJavaはなかなか理解できなくて、コピペOKコードを使わせていただきながら成功するかドキドキ。
もうすこしで2周年&100記事になるからトップページも含め変えたい気持ちはあるけれど、今の状態を結構気に入っているので無理することもないかな?

いろんなブログのテーマ別デザイン集を見ていて「PC画面風の表示いいなぁ。有料テーマだと簡単にできるのかなぁ」と思っていたのですが、カスタムHTMLとCSSだけで表現できると知って試さずにはいられませんでした。
「コピペでできる」コードを公開されていたので、少しアレンジして使用しています。
当ブログでもいつか誰かの「やってみたい」のヒントになれるデザインや記事を生み出せるよう、今後も楽しみながら学びたいと思います。